Combat lunaire¶
L'objectif de cet exercice est réaliser un premier jeu tout simple avec un changement de scène.
Résultat attendu¶
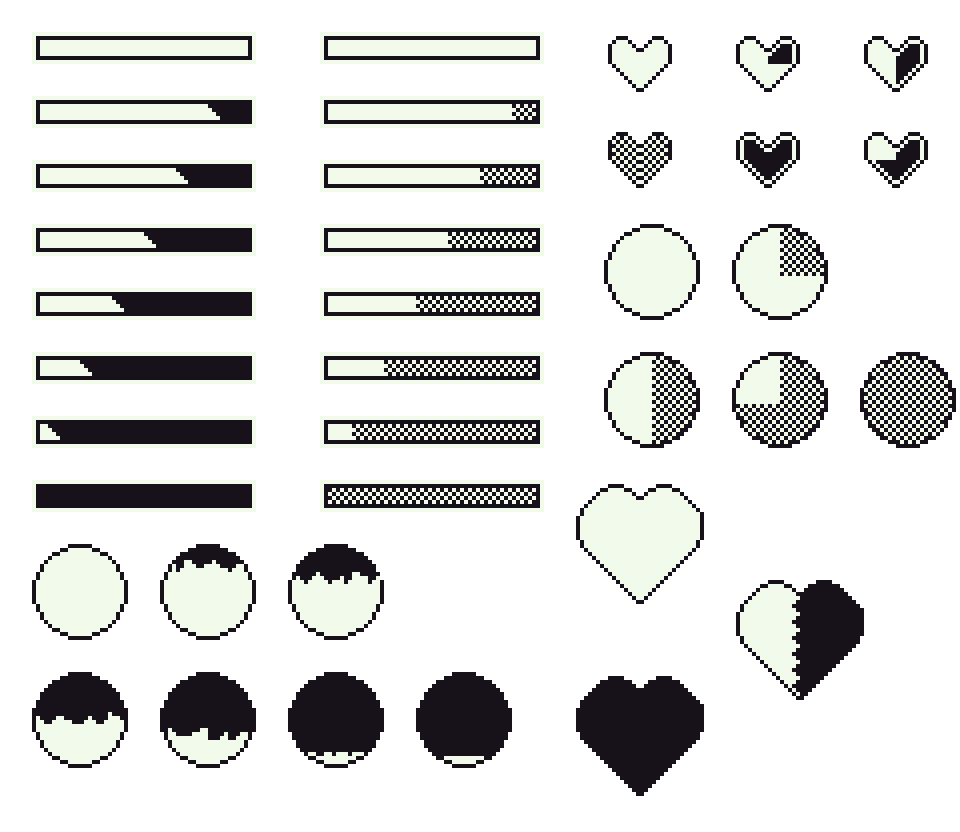
Coordonnées pour le crop de l'image img¶
- 32, 32, 224, 32 (7 PV)
- 32, 96, 224, 32 (6 PV)
- 32, 160, 224, 32 (5 PV)
- 32, 224, 224, 32 (4 PV)
- 32, 288, 224, 32 (3 PV)
- 32, 352, 224, 32 (2 PV)
- 32, 416, 224, 32 (1 PV)
- 32, 480, 224, 32 (0 PV)

Consignes¶
- Effectuez un fork du codepen de départ
- Ajoutez l'attrivut
pixelArt: trueà l'objetconfig - Ajoutez l'image
grounden bas du canvas avec un scale approprié (setScale()) - Ajoutez l'image
imgdans le canvas - Appliquez un crop afin d'afficher l'image à 7 PV
- Corrigez la position de l'image
img - Ajoutez l'image
moonen haut à droite du canvas. - Corrigez le scale de la lune.
- Rendez la lune cliquable avec
setInteractive() - Lorsqu'on clique sur la lune, on doit afficher un différent crop de l'image
imget recorrigez la position - Lorsque le dernier click est effectué, on doit afficher la scène "gameover"