Cours 2 | Structure¶
HTML¶

HTML est le langage utilisé pour structurer une page Web et son contenu.
On peut par exemple organiser le contenu en un ensemble de paragraphes, une liste d'éléments, insérer des images ou des tableaux de données5.
Balises¶
Dans le langage HTML, on place le contenu de la page dans des balises.
Une balise s’écrit en encadrant un mot-clé par les signes « plus petit que » (<) et « plus grand que » (>). La plupart du temps, lorsqu'on ouvre une balise, il faut aussi spécifier quand elle se termine.

Clavier
Tous les claviers sont différents alors trouvons comment écrire ces caractères sur le clavier devant nous.
Dépendamment du clavier, parfois c'est aussi simple que de cliquer sur la touche < et Shift+> pour l'autre sens.
Paragraphe¶
Un paragraphe HTML s'écrit avec la balise <p>.
Étant donné que <p> est une balise standard, il faut également indiquer quand elle se termine. On le fait avec sa balise de fermeture : </p>.
Notez que le navigateur crée un espace automatiquement entre deux paragraphes. On appelle cet espacement une marge (ou margin).
Titres¶
Les titres HTML (ou headings) s’écrivent avec la lettre « h » accompagnée d’un chiffre entre 1 et 6.
Sémantique des titres
Chaque page doit contenir un seul titre de niveau 1 (<h1>). En général, une page Web correspond à un seul objectif ou sujet principal.
Les titres suivants doivent être hiérarchisés correctement. Par exemple, un titre de niveau 3 (<h3>) ne doit jamais précéder un <h2> dans la structure du HTML.
Saut de ligne¶
En HTML, on ne peut pas faire de saut de ligne simplement en appuyant sur la touche ++Enter++. Le navigateur les ignore 😨.
Pour forcer un saut de ligne, on peut utiliser la balise break : <br>.
Certaines balises HTML sont autofermantes. C’est-à-dire qu’il n’est pas nécessaire de spécifier une balise de fermeture. C’est le cas de la balise <br>.
Quand l'utiliser ?
En général, on ne l’utilise pas 😅. Si on veut séparer deux paragraphes, on utilise plutôt des <p>, pas des <br>.
La balise <br> est utilisée uniquement lorsque le saut de ligne fait partie du contenu et non pour des raisons visuelles.
Par exemple : des paroles de chanson, une adresse postale, un dialogue ou un poème.
Traits de séparation¶
Un trait de séparation horizontal s’écrit avec la balise <hr> (pour horizontal rule).
Cette balise est autofermante, c’est-à-dire qu’elle n’a pas besoin d’une balise de fermeture.
Elle est utilisée pour marquer un changement de sujet.
Caractères spéciaux¶
En HTML, il existe deux façons d’écrire certains caractères spéciaux :
- En les écrivant directement (ex. : é, ©, <)
- En les écrivant sous forme d’entités HTML (ex. :
é,©,<)
Une entité HTML est une manière codée d’écrire un caractère spécial pour s’assurer qu’il soit bien affiché par tous les navigateurs. Elle commence par une esperluette (&) et se termine par un point-virgule (;).
Aussi, bon à savoir, les entités HTML sont sensibles à la casse (case sensitive). C'est à dire que É (É) et é (é) sont effectivement deux caractères différents.
Voici un exemple concret dans lequel on voudrait afficher la mention <br> dans une phrase :
L'espace inséquable
L’espace insécable s’affiche comme un espace normal, mais il empêche les sauts de ligne à cet endroit.
C’est utile, entre autres, lorsqu’on veut écrire des sommes d’argent en français.
<p>- Ma casquette m'a coûté un bon 400 $, si c’est pas plus !</p>
<p>- Ma casquette m'a coûté un bon 400 $, si c’est pas plus !</p>
Voyons maintenant comment se comporte le texte si on redimentionne la fenêtre suivante :
Commentaires¶
Les commentaires en HTML permettent d’ajouter des notes dans le code sans qu’elles soient affichées dans la page.
Ils sont utiles pour expliquer certaines parties du code, pour laisser des indications à d’autres développeurs ou pour désactiver temporairement un élément.
Un commentaire s’écrit entre <!-- et -->. Voici un exemple :
<!-- Ceci est un commentaire HTML -->
<p>Ce texte sera visible.</p>
<!-- <p>Ce texte ne sera pas affiché.</p> -->
Relation Parent-Enfant¶

En HTML, les balises s’imbriquent comme des dossiers et fichiers :
- Une balise peut contenir une autre balise. On dit qu’elle est le parent.
- La balise contenue est l’enfant.
Exemple :
<body> <!-- ← Parent -->
<h1>Titre</h1> <!-- ← Enfant -->
<p>Paragraphe</p> <!-- ← Enfant -->
</body>
L'indentation¶

Pour garder un code clair et facile à relire, adoptez une convention d'indentation cohérente :
- utilisez 2 espaces par niveau d'imbrication pour le HTML
- évitez de mélanger espaces (Space) et tabulations (Tab)
Exemples :
<body><header><h1>Mon site
</h1>
</header><main>
<p>
Contenu.</p>
</main>
</body>
<body>
<header>
<h1>Mon site</h1>
</header>
<main>
<p>Contenu.</p>
</main>
</body>
<body>
<header>
<h1>Mon site</h1>
</header>
<main>
<p>Contenu.</p>
</main>
</body>
L'indentation
Dans vscode, il y a des outils d'indentation automatique, ça évite de devoir le faire manuellement.
🧑🏫 Démo du prof
Structure de base¶
Tous les sites Web, sans exception, ont au moins la structure de base suivante :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<title>Titre de l'onglet du navigateur</title>
</head>
<body>
</body>
</html>
Explication :
<!DOCTYPE html>: indique que la page utilise HTML5 (la version actuelle du langage).<html>: racine du document HTML. On peut y spécifier la langue de la page.<head>: contient les métadonnées, le titre de la page, les feuilles de style et les scripts.<meta charset="UTF-8">: (facultatif) permet d’afficher correctement les caractères accentués et les symboles spéciaux. En guise de comparaison, voici d'autres familles d’encodages :- ISO-8859-1 : latin (avant utf-8)
- ISO-8859-2 : langues d’europe de l'est (polonais, tchèque, croate, etc.)
- ISO-8859-7 : alphabet grec
<title>: définit le titre affiché dans l’onglet du navigateur (différent du<h1>visible sur la page).<body>: contient tout le contenu visible de la page. C’est ici que vous placerez votre HTML.
Observations :
- Les balises comme
<!DOCTYPE>et<meta>sont autofermantes, mais les autres balises doivent avoir une balise de fermeture explicite. - Le code HTML d’une page doit toujours se trouver dans le
<body>et jamais ailleurs. - En général, les balises peuvent s’imbriquer (on parle ici de relation parent-enfant).
L'encodage
🧑🏫 Démo du prof
Validateur W3C¶
![]()
Vous vous souvenez du W3C ? Il propose un validateur qui permet de s'assurer que la programmation est valide.
On peut y valider son code au validator.w3.org via l'onglet "Validate by Direct Input".

Exercice - HTML
Lyrique

Exercice - HTML
Trouve les erreurs
Structure de projet Web¶

Un site Web est composé de nombreux fichiers : HTML, CSS, images, scripts, etc. Bien organiser ces fichiers dès le départ facilite grandement le développement et la maintenance du site.
Structure recommandée 👌¶
Voici une structure de dossier simple et assez générique pour vos projets :
📂 mon-site-web
├── index.html
├── contact.html
├── ...
└── 📂 assets
├── 📂 img
│ ├── main-background.jpg
│ └── logo.png
├── 📂 video
│ └── film-culte.mp4
└── 📂 css
└── styles.css
Explication :
- 📂 assets : Le dossier assets regroupe toutes les ressources comme les images, les vidéos, les fichiers audio, les feuilles de styles (css), les scripts, etc.
- Les fichiers avec l'extension
.html, les pages web, sont pour leur part placés soit à la racine du projet, soit dans des dossiers pour mieux les catégoriser. - Le fichier
index.htmlsitué à la racine est essentiel.
Pourquoi index.html ?
Le fichier nommé index.html est automatiquement chargé par le navigateur. C'est une convention.
Si aucun fichier ne porte ce nom, il faut alors spécifier le nom du fichier dans l’URL (par exemple, https://monsite.com/bienvenue.html).
Organisation des fichiers HTML¶

Il existe deux approches principales pour organiser les fichiers HTML d'un site.
La grande différence se trouve essentiellement dans l'URL.
Option 1 : Tous les fichiers HTML à la racine¶
Dans cette approche, toutes les pages HTML sont placées directement à la racine du projet.
Exemple avec une page « contact » :
📂 mon-site-web
├── index.html
└── contact.html
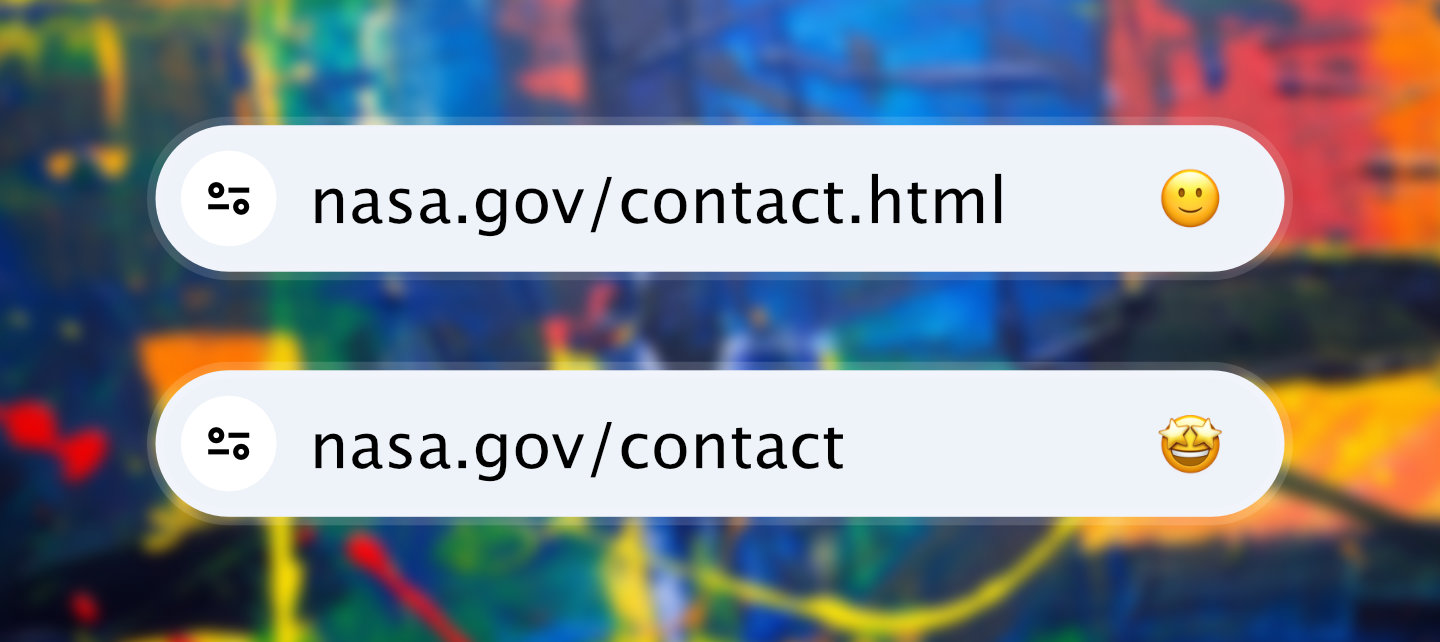
Option 2 : Chaque page dans son propre dossier¶
Dans cette deuxième approche, chaque page possède son propre dossier contenant un fichier index.html. Cela permet d'obtenir des URL plus élégantes, sans extension .html.
Le même exemple avec une page « contact » :
📂 mon-site-web
├── index.html
└── 📂 contact
└── index.html
Organiser ses fichiers
🧑🏫 Démo du prof
Convention de nommage¶
Il existe 4 grandes conventions pour nommer des fichiers, des dossiers et même pour écrire du code en programmation.
On appelle ça des notations.
| Notation | Exemple | Explication |
|---|---|---|
| 🧮 Pascal1 | MonNomDeFichier |
Chaque mot commence par une majuscule |
| 🐫 Chameau2 | monNomDeFichier |
Chaque mot commence par une majuscule sauf le premier |
| 🐍 Serpent3 | mon_nom_de_fichier |
Chaque mot est séparé par une barre de soulignement |
| 🌯 Kébab4 | mon-nom-de-fichier |
Chaque mot est séparé par un tiret |
Celui qui nous intéresse en Web, c’est le kébab (miam miam).
Notation Kébab¶

La notation kebab-case consiste simplement à écrire tous les mots en minuscules, séparés par des tirets.
Ce qui doit être évité :
- ❌ Espace
- ❌ Caractères accentués. Ex. : é, à, ç, ï
- ❌ Caractères spéciaux. Ex. : $, #, ?, %
Pourquoi kebab-case ?¶
Parce qu’en Web, la nomenclature a un impact direct sur l’URL dans le navigateur.
Un fichier nommé ma-page-contact.html sera affiché ainsi dans la barre d'adresse du navigateur :
https://monsite.com/ma-page-contact.html
L'exception à la règle¶
L'interprétation des URL par Google dicte l'exception à la règle parce qu'il utilise la barre de soulignement pour un usage précis.
En effet, Google considère _ comme un liant, donc un seul mot.
Exemple :
- aujourd-hui : Google comprend 2 mots, "aujourd" et "hui"
- aujourd_hui : Google comprend 1 seul mot, "aujourdhui"
Laquelle choisir ?
https://monsite.com/aujourdhui.html 👈
https://monsite.com/aujourd-hui.html
https://monsite.com/aujourd_hui.html 👈

Exercice
Arrange-moi ça !
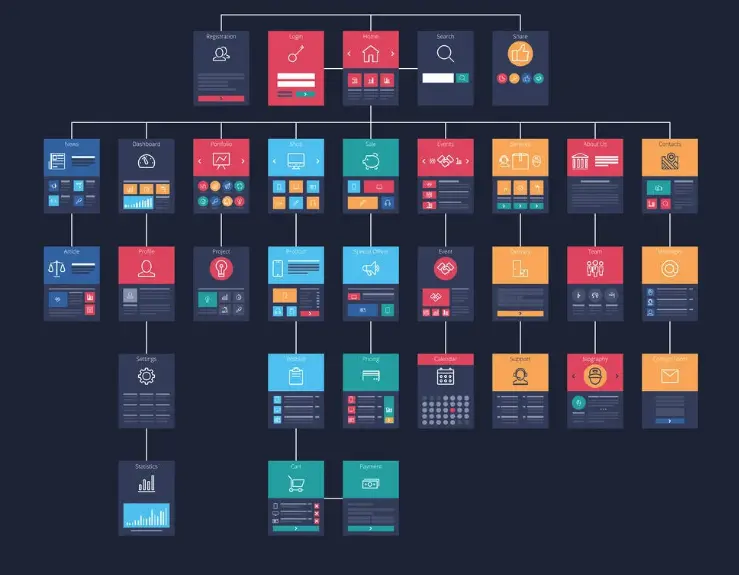
Arborescence¶

Un site Web c'est comme un arbre 🌳 :
- La page d’accueil est la racine.
- Les sections principales sont des branches.
- Les pages du site sont des feuilles.
Accueil
├─ Produits
│ ├─ Vêtements
│ └─ Électronique
└─ Contact
Plus un site grandit, plus il faut garder une arborescence claire.
Une bonne structure aide à organiser les contenus, guider la navigation et améliorer le référencement (SEO).
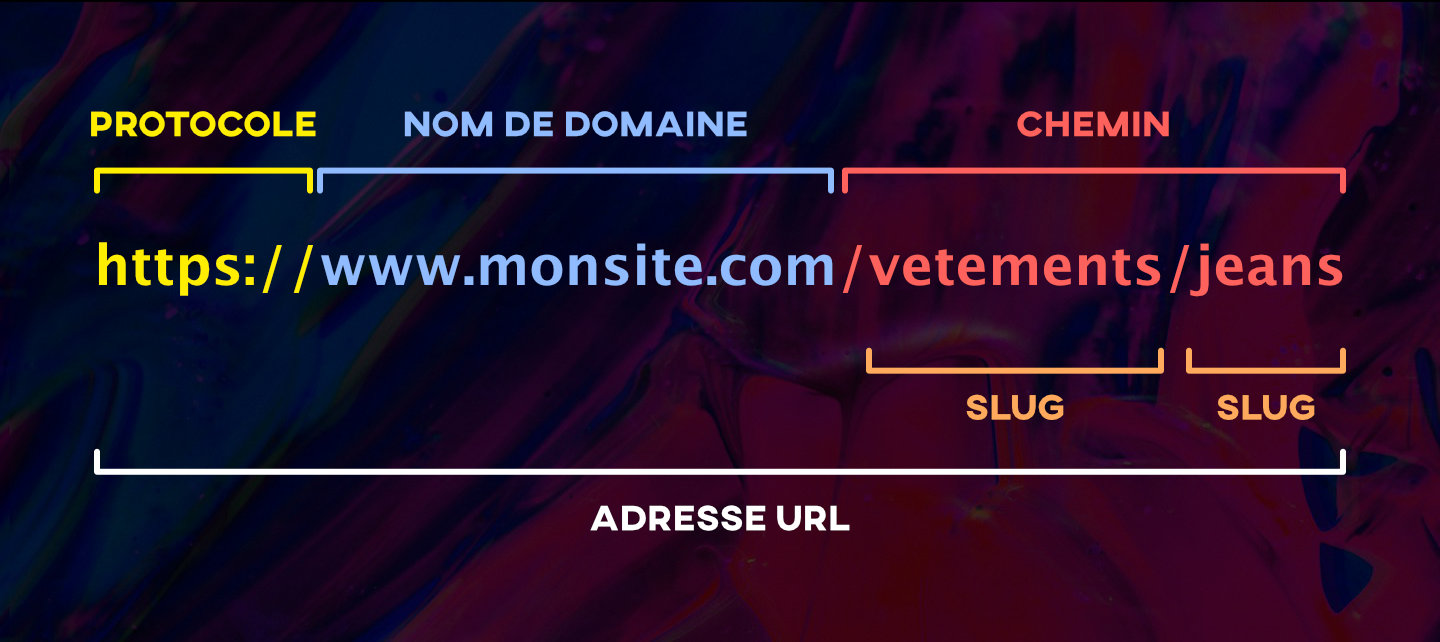
URL¶

Chaque page a une URL unique qui reflète sa place dans l’arborescence.

Une bonne URL est courte, descriptive et utilise le kebab-case.
Dans une URL, les espaces et accents sont convertis en code UTF-8 (ex. : "Espace" = %20).
Préconiser les chemins hiérarchiques pour comprendre où on se trouve sur le site :
/vetements-homme/jeans/etroits/
/jeans-etroits-pour-homme
Évitez les majuscules, espaces et caractères spéciaux.
Tant qu'à alléger l'URL, allégeons-la pour la peine !
Retirez tous les déterminants (le, la, les, un, une, des, l') des slugs.
Ex. https://monsite.com/la-page-du-projet → https://monsite.com/page-projet.
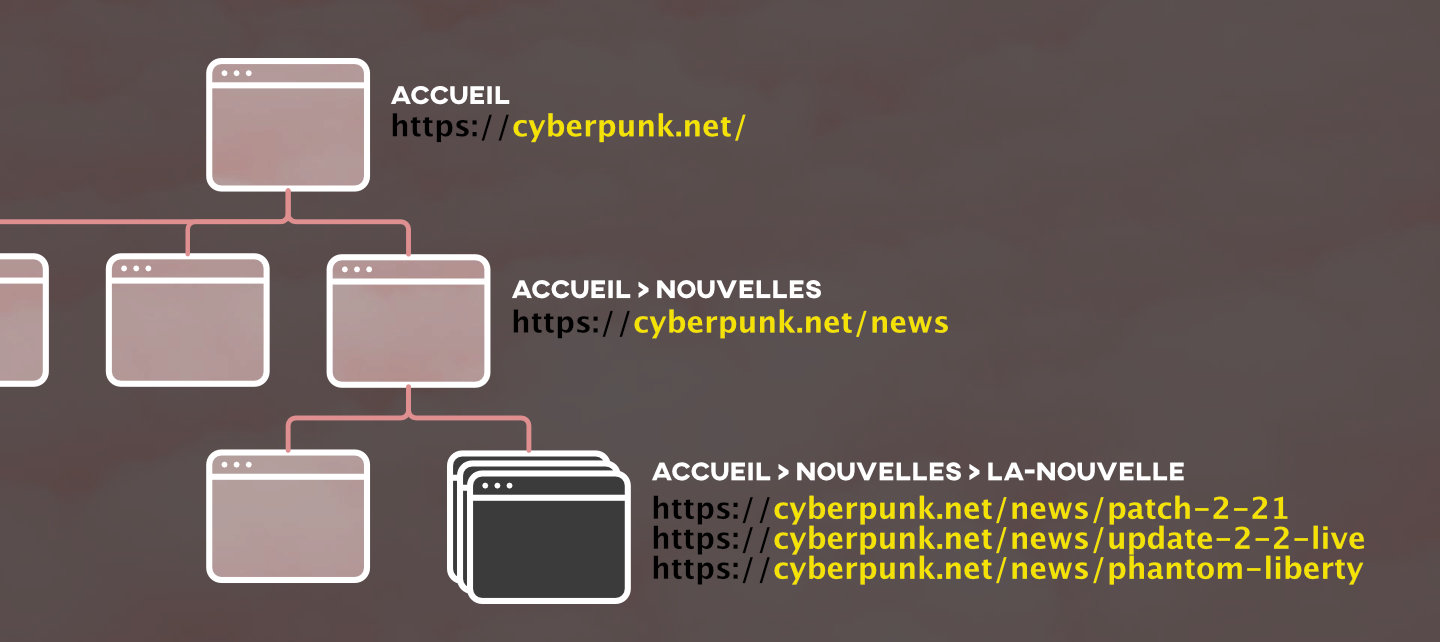
Navigation¶
La navigation n'est pas forcément pareille à l'arborescence.
Prenons par exemple le site : https://www.cyberpunk.net.
Malgré la présence d'une section News dans le site, elle ne figure pas dans le menu principal !
Bonnes pratiques :
- Garder le menu principal court (5 à 7 éléments maximum)
- Structure stratégique : sections clés au premier niveau
- Indiquer la page active
- Ajouter un fil d’Ariane
- Tester l’usage au clavier et sur mobile (menu burger 🍔)
Draw.io¶

Draw.io est un outil gratuit pour créer des diagrammes, arborescences, organigrammes.
En Web, c’est un bel outil pour représenter visuellement l’arborescence d’un site et les relations entre les pages.
Accéder à l’application¶
Il y a deux manières d’utiliser Draw.io.

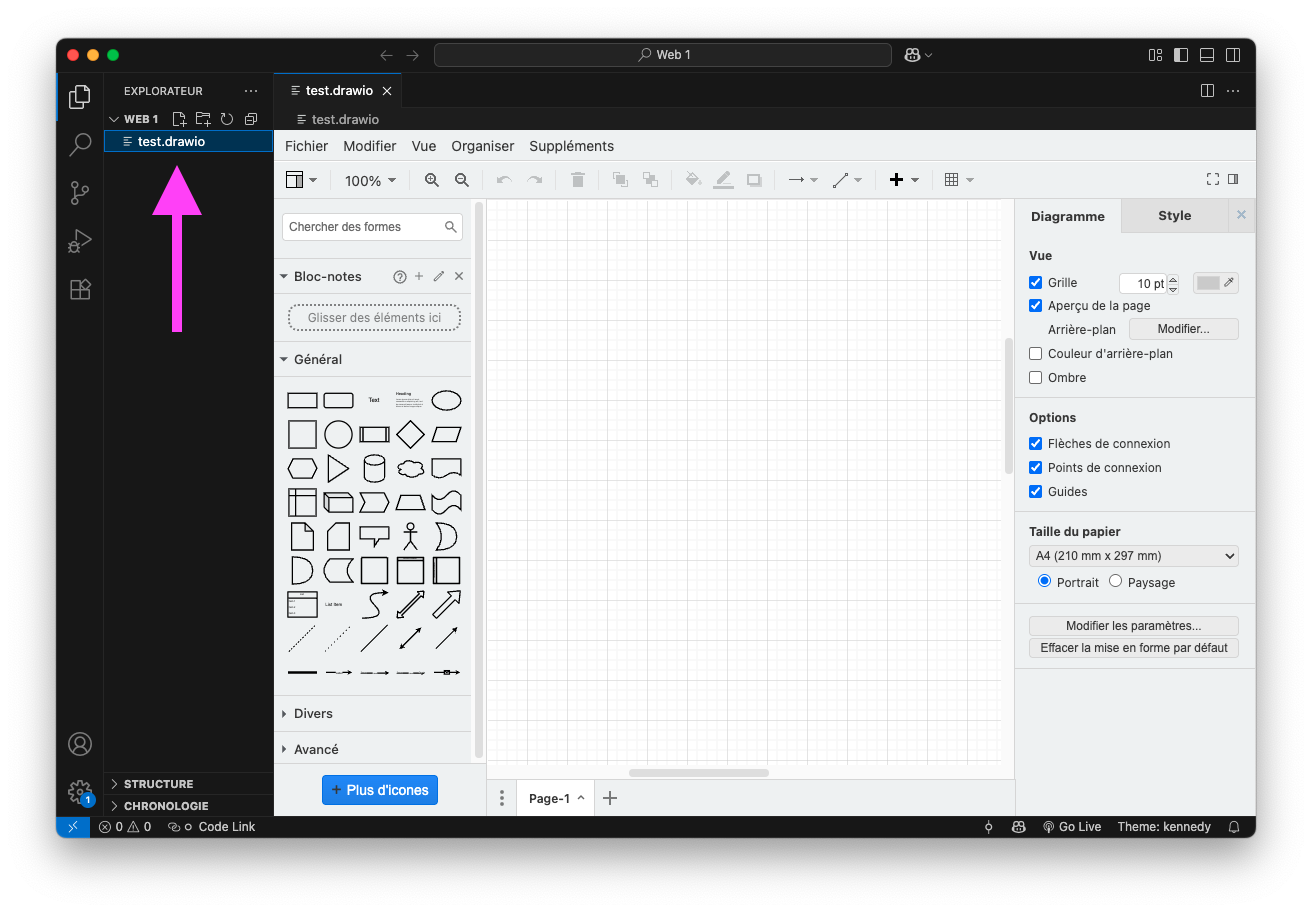
Par l’extension Draw.io dans VSCode

Par le site https://www.drawio.com
VSCode + draw.io
Si vous utilisez VSCode, il faut d'abord installer l'extension.
Il suffit ensuite de créer un fichier avec l’extension .drawio et l’application s’ouvrira automatiquement.
Créer un diagramme¶
Un diagramme est composé de formes et de connexions.
Ajouter des formes¶
- Ouvrez la bibliothèque de formes (Section « Général » dans la colonne de gauche)
- Glissez des formes (ex. : rectangles arrondis) sur le canevas.
Relier des formes¶
- Survolez une forme.
- Cliquez sur l'une des flèches bleues et maintenez.
- Glissez jusqu’à une autre forme, puis relâchez.
Écrire du texte¶
Double-cliquez sur une forme pour modifier son texte.
Navigation et manipulation¶
Se déplacer dans le canevas¶
- Flèches du clavier
- Barres de défilement
- Bouton du milieu de la souris (MMB) + glisser
Zoom¶
- Alt + molette de la souris
- Outils de zoom dans la barre d’outils
Sélection multiple¶
- Cliquez-glissez pour tracer une zone de sélection.
⚠️ Les éléments doivent être entièrement dans la zone pour être sélectionnés.
Mise en forme¶
Alignement des blocs¶
- Sélectionnez plusieurs éléments
- Cliquez sur
Organiser › Aligner - Choisissez un alignement
Types de lignes¶
- Ligne droite (par défaut) : simple, directe.
- Ligne orthogonale : suit un tracé en angles droits (souvent plus clair pour des structures arborescentes).
🔎 Pour changer le type de ligne, sélectionnez une ligne, puis choisir l'icône correspondante à son type dans la barre d’outils.
Enregistrement¶
Pour enregistrer un fichier drawio, il faut soit le faire via GoogleDrive avec un compte Google, soit l'enregistrer manuellement.
Pour l'enregistrement manuel, assurez-vous d'enregistrer le fichier avec l'extension .drawio sur votre disque dur externe.
Export¶
Avant d’exporter le diagramme en image, il est conseillé d’ajuster les paramètres de page pour un meilleur rendu :
Préparation¶
- Aller dans
Fichier › Paramètres de la page... - Cliquer sur Modifier… à droite du libellé Arrière-plan
- Cocher l’option Couleur de remplissage
- Cliquer sur Appliquer, puis à nouveau sur Appliquer pour fermer le popup
Export en PNG¶
- Aller dans
Fichier › Exporter en tant queet sélectionner PNG... - Dans le champ Largeur de la bordure, inscrire la valeur 50
- Dans le champ Où, choisir Périphérique
- Cliquer sur Enregistrer, puis choisir un emplacement sur votre disque dur externe

Exercice
Musée d'art contemporain de Montréal
-
https://developer.mozilla.org/fr/docs/Learn_web_development/Getting_started/Your_first_website/Creating_the_content ↩