Cours 3¶
Tutorat¶

Comment ça marche ?

Dans le groupe Teams « TIM - Programme TIM », il y aura une annonce faite par le tuteur pour annoncer sa disponibilité. Aussi, il y aura un horaire en ligne disponible sur le site du collège.
Il suffit d'envoyer un message privé au tuteur ou à la tutrice.
Y'a pas de gêne à avoir parce qu'ils sont carrément en attente de votre message !
Exemple :
Bonjour Émeryk.
Je suis dans le cours Web1 et j'aurais besoin d'aide concernant mon TP1.
Validateur HTML¶
Vous vous souvenez du validateur W3C qui détecte les erreurs dans le HTML ?
Hé bien il y a mieux encore 😜
L'extension HTMLHint fait grosso modo la même chose que le validateur du W3C, mais à même VSCode !
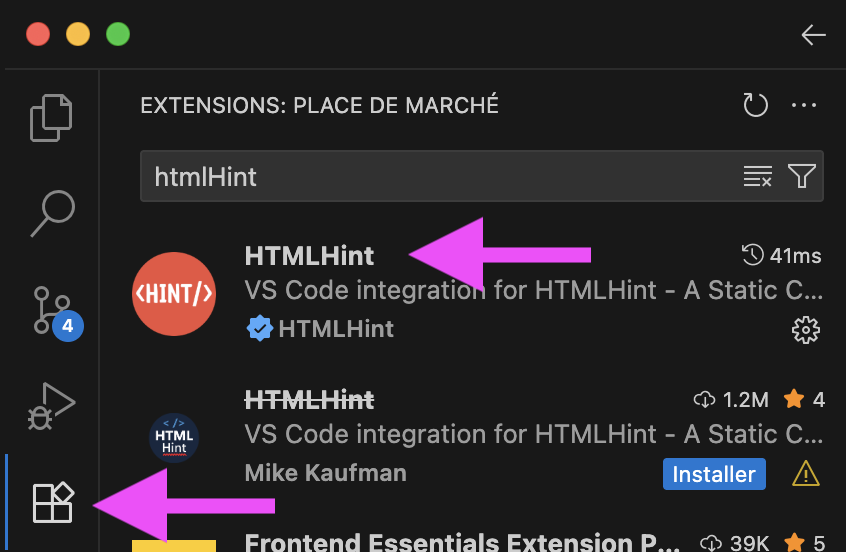
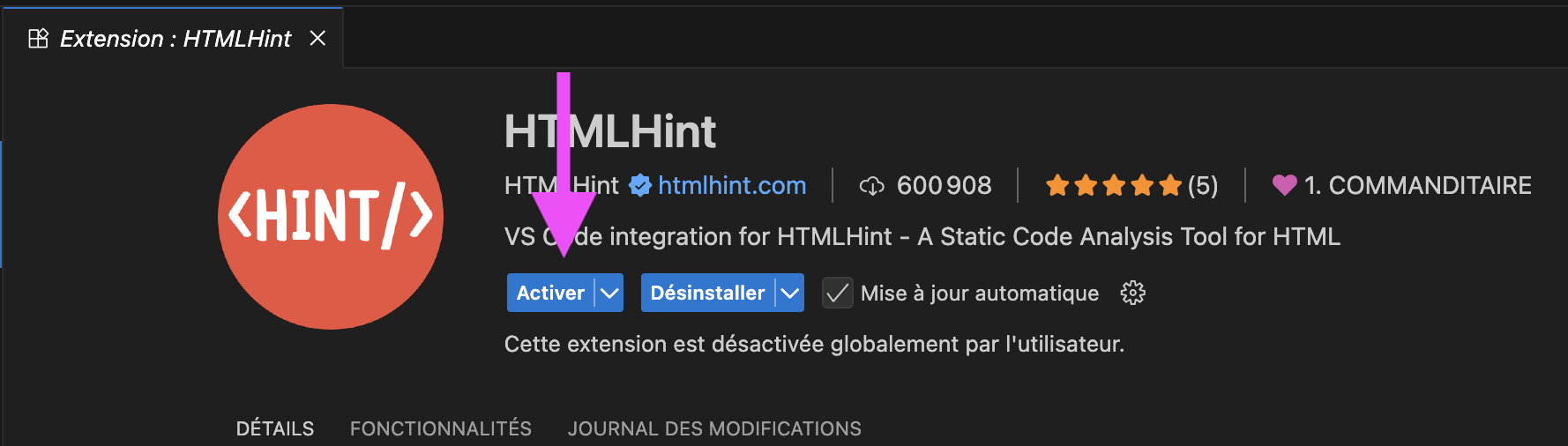
Pour l'installater :


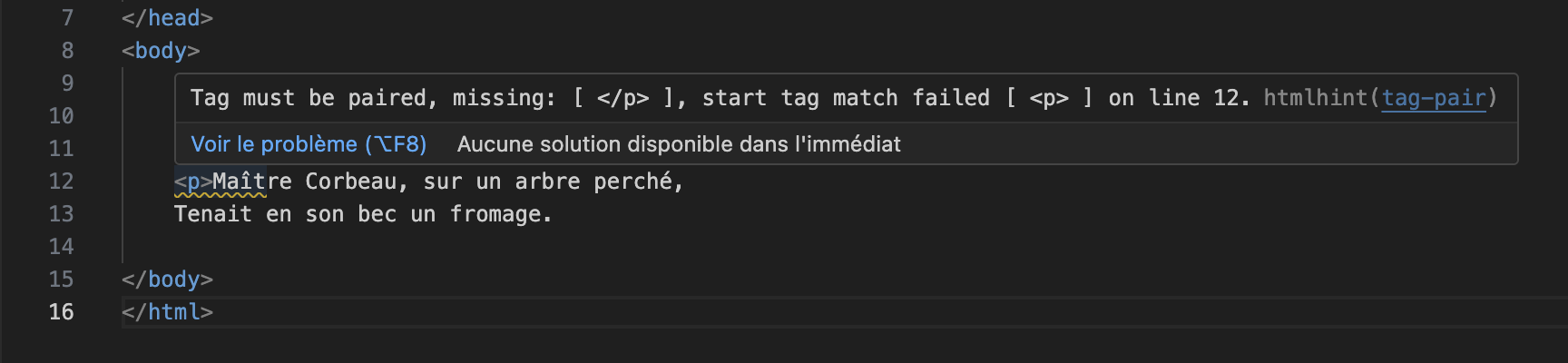
Résultat :

Il est possible que l'extension HTMLHint ne soit pas installée par défaut sur votre version de vscode. Dans ce cas, cherchez HTMLHint dans les extensions VSCode et installez-la.
GitHub Copilot¶
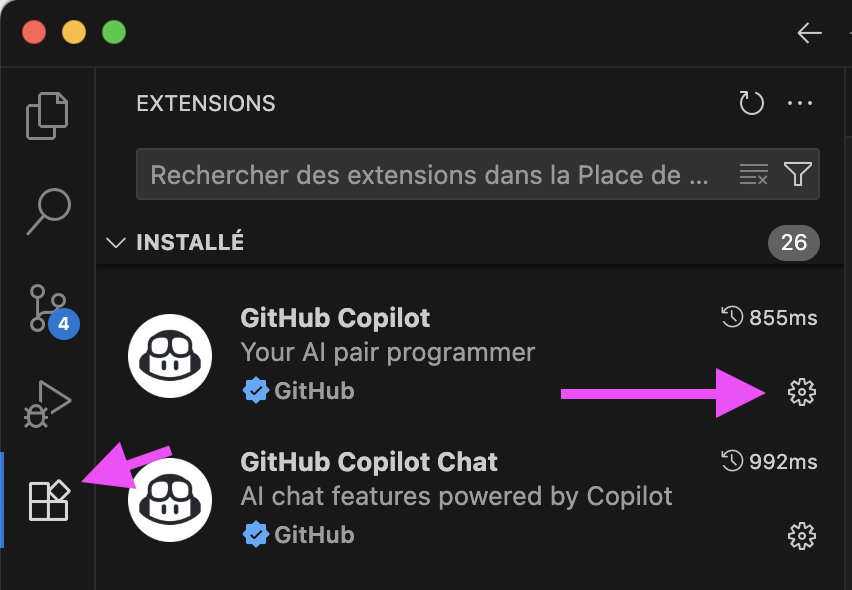
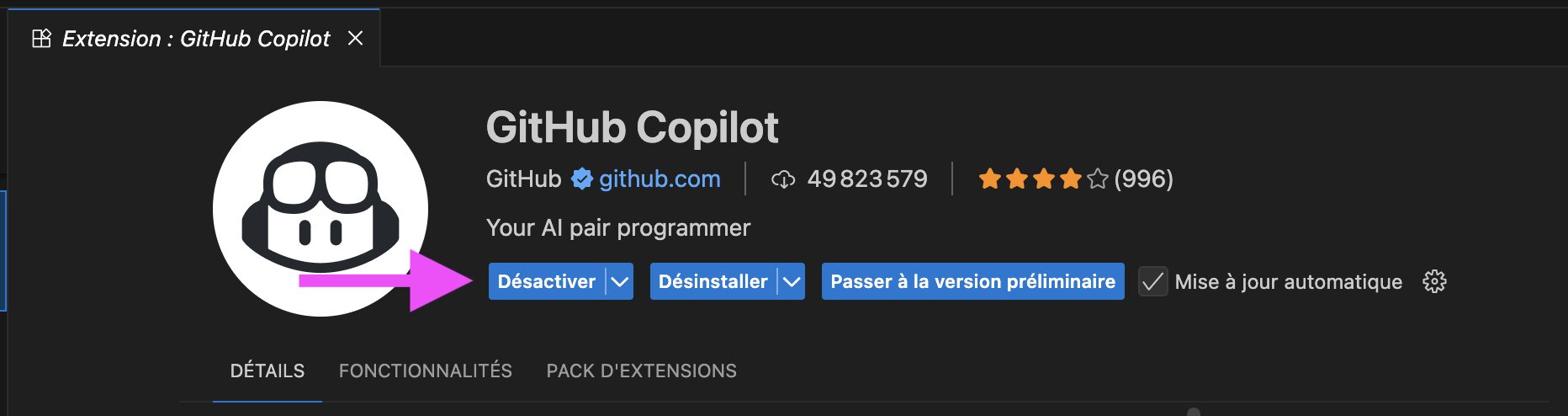
L'extension GitHub Copilot est parfois activée par défaut dans VS Code. Bien qu’utile pour les programmeurs avancés, elle peut nuire à votre apprentissage, car elle génère du code à votre place.
Pour bien assimiler la matière, je vous recommande de désactiver Copilot pendant les exercices.


Rappel sur l'indentation automatique¶
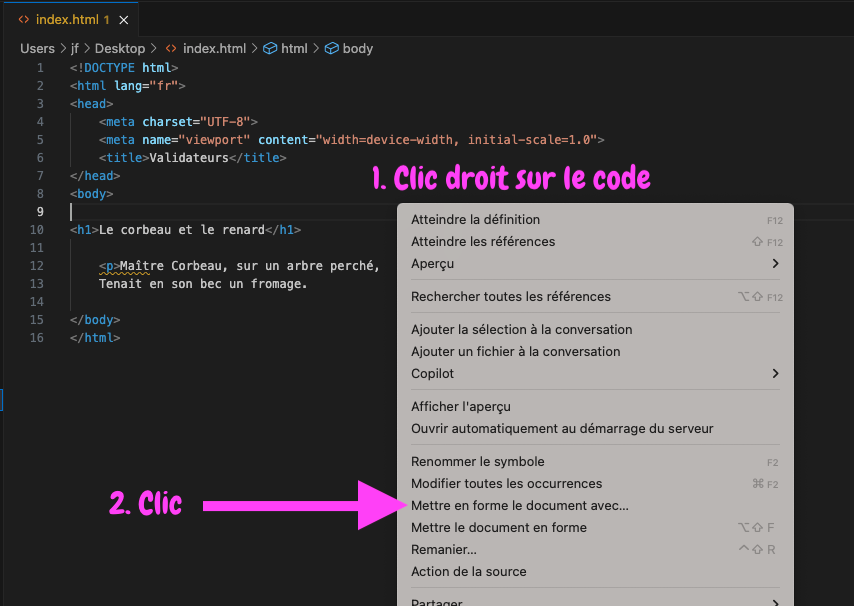
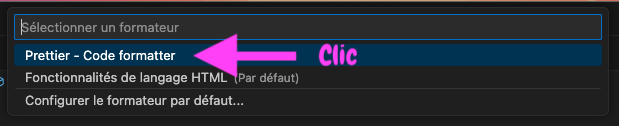
Comme il est essentiel d'indenter son code afin de bien le lire, voici un rappel sur la manière d'indenter le code automatiquement avec Prettier.


Il est possible que l'extension Prettier ne soit pas installé par défaut sur votre version de vscode. Dans ce cas, cherchez Prettier dans les extensions VSCode et installez-la.
Serveur¶

Les sites Web que nous consultons sont installés sur des serveurs.
C'est quoi un serveur ?
Un serveur, c’est simplement un ordinateur spécialisé dont la tâche est d’envoyer les pages d’un site Web à ton navigateur.
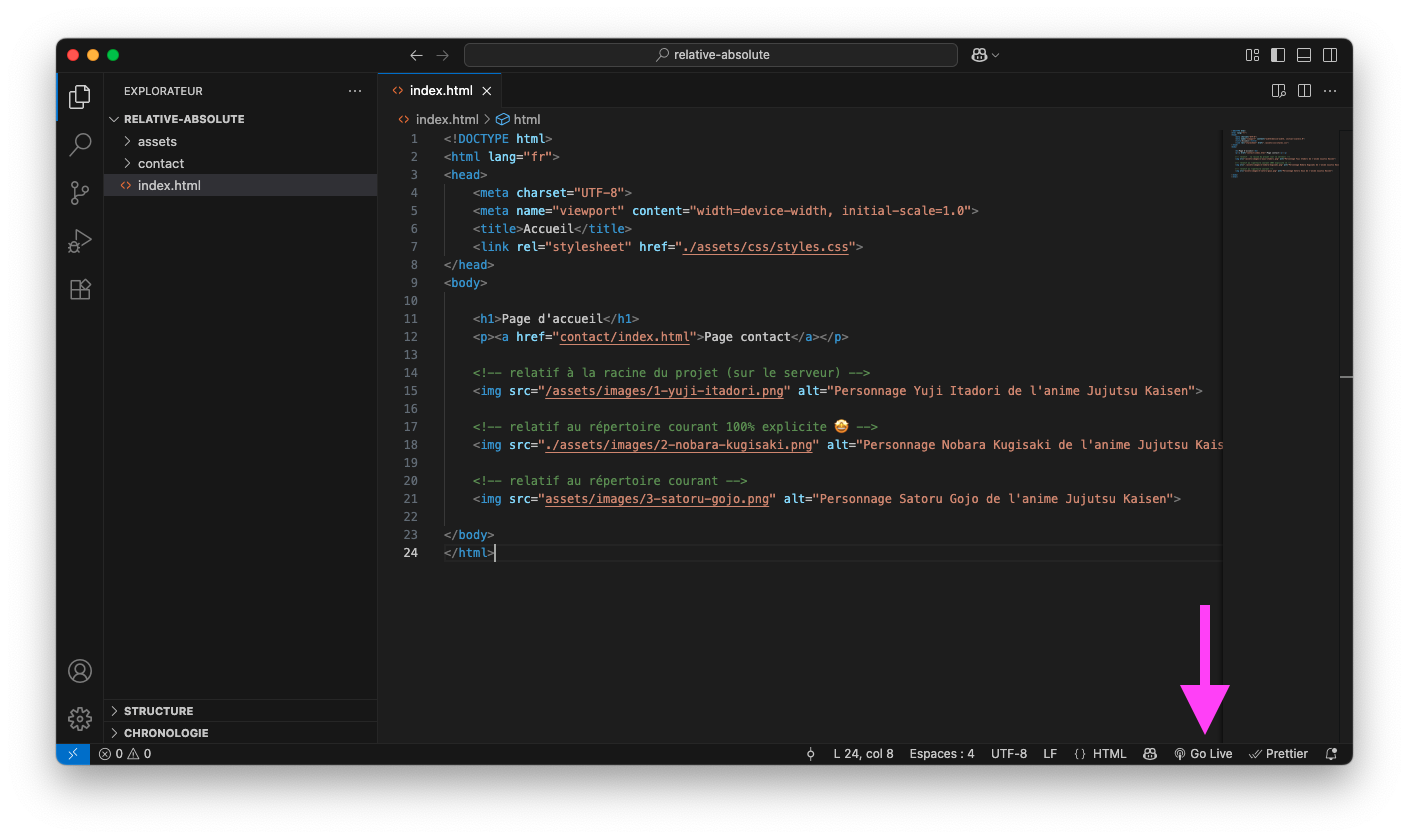
Dans VSCode, on peut simuler un serveur avec l’option « Go Live ».

Quand on clique sur Go Live, la page Web s’ouvre dans le navigateur.
Observez que l’URL est différente de celle obtenue en double-cliquant sur un fichier HTML (ex.: http://127.0.0.1:5500/).
C’est ainsi parce que VSCode crée une adresse locale qui simule un vrai site accessible sur le Web.
Ainsi, on peut tester un site comme s’il était hébergé en ligne. C'est super pratique et on va bientôt voir pourquoi c’est le cas 😜
Attributs HTML¶

Les éléments HTML ont des attributs.
Des attributs, c'est des options de configuration des éléments HTML1.
Attributs universels¶
Les attributs universels sont des attributs communs à l'ensemble des éléments HTML2.
| Attribut | Rôle / Effet visible | Exemple |
|---|---|---|
title |
Affiche une info-bulle (tooltip) au survol | <p title="Astuce">Survolez-moi</p> |
dir |
Définit la direction du texte (ltr, rtl) |
<p dir="rtl">Texte en arabe</p> |
hidden |
Masque l’élément (il reste dans le code) | <p hidden>Texte masqué</p> |
lang |
Indique la langue du contenu (accessibilité) | <html lang="fr"> |
class  |
Identifiant pour un élément | <p class="texte-important">Paragraphe</p> |
id |
Identifiant unique pour un élément | <p id="intro">Paragraphe</p> |
On ne les utilise pas encore, mais vous verrez bientôt que class sert à appliquer un style et id sert à cibler un élément précis.
Liens hypertexte¶
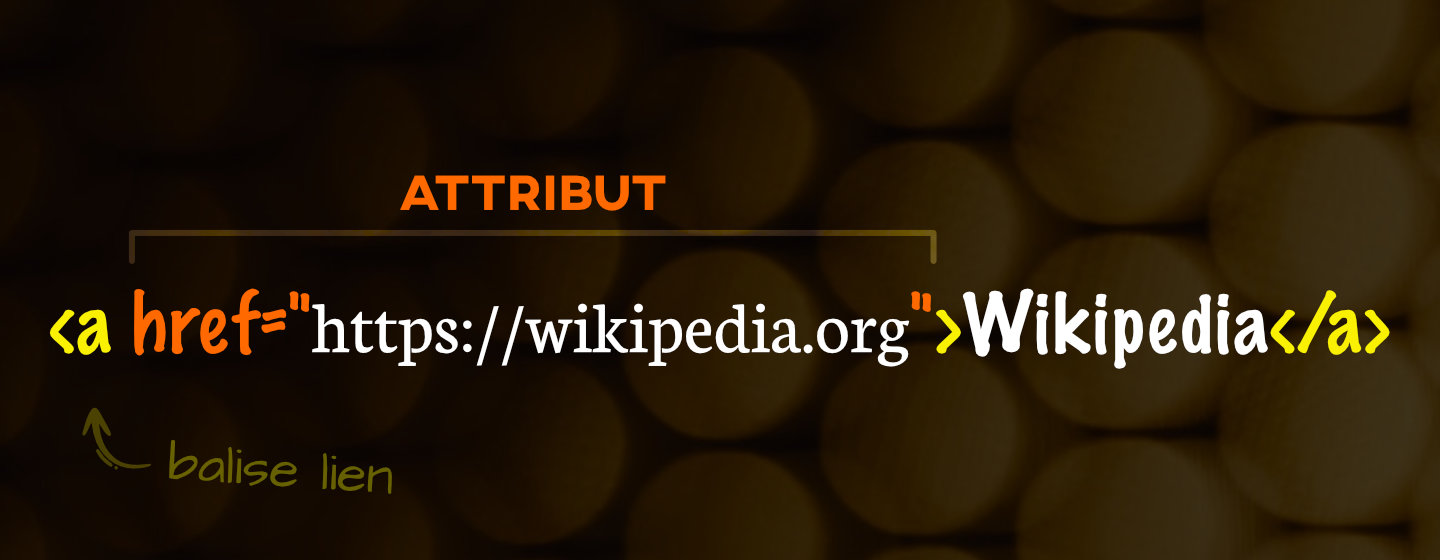
La syntaxe
<a href="https://www.google.com">Visiter Google</a>
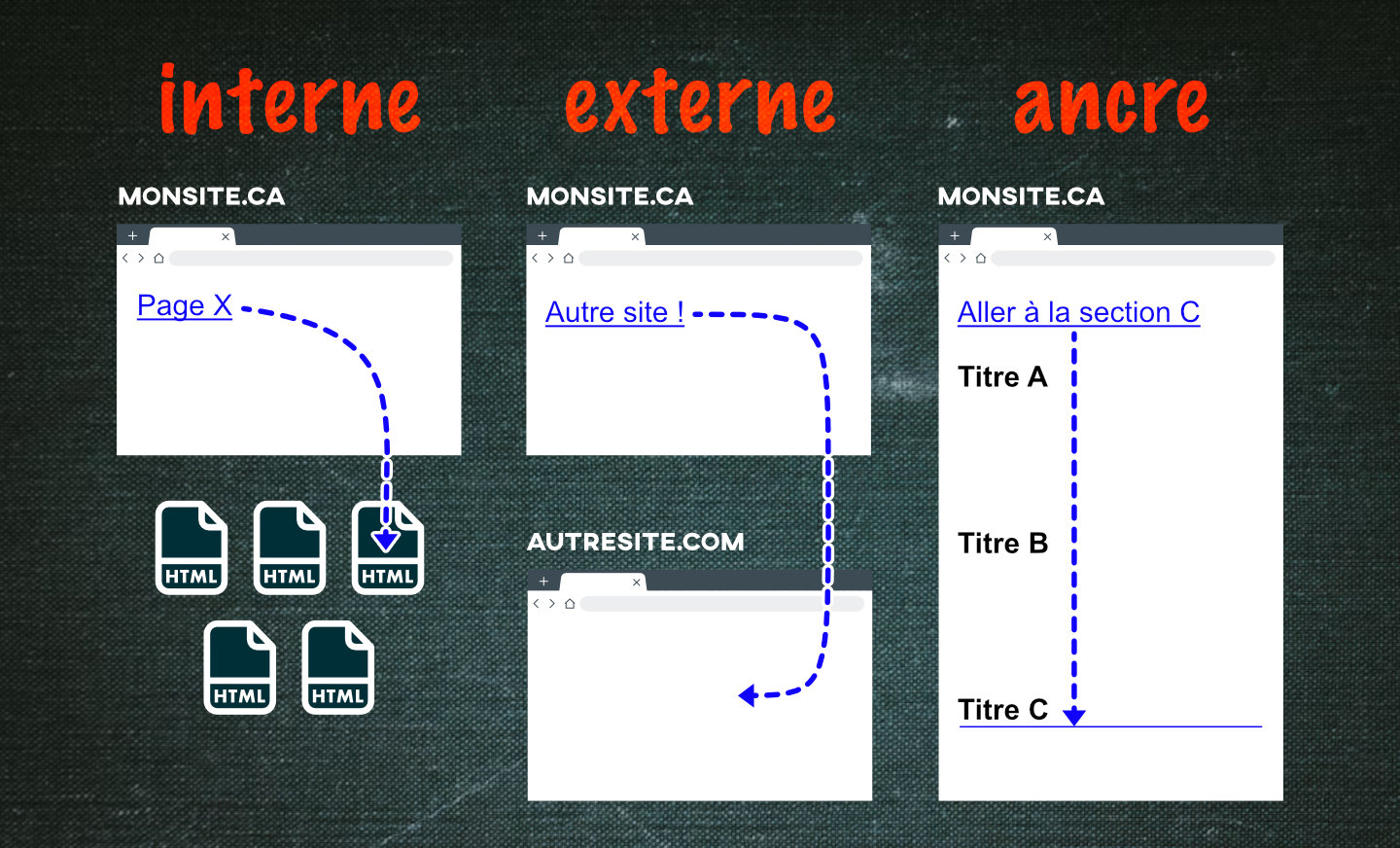
Types de liens¶

| Type | Exemple | Description |
|---|---|---|
| Externe | <a href="https://example.com">Lien externe</a> |
Va vers un autre site |
| Interne | <a href="page2.html">Page interne</a> |
Va vers une autre page du même site |
| Ancre | <a href="#section2">Aller à Section 2</a> |
Saute à une section de la même page |
Créer une ancre¶
<a href="#contact">Aller à Contact</a>
<!-- Plus bas dans la page -->
<h2 id="contact">Section Contact</h2>
Comportement du lien¶
On peut choisir si le lien va ouvrir sa destination dans la page en cours ou dans un nouvel onglet avec l'attribut target. Les valeurs possibles sont :
_self: (par défaut) ouvre dans le même onglet._blank: ouvre dans un nouvel onglet.
<a href="https://site.com" target="_blank">Site</a>
L'attribut href¶
L'attribut href peut contenir une adresse courriel préfixée par mailto: afin d'indiquer au service de courrielleur de l'usager (Outlook, Gmail, etc.) de générer un nouveau message prêt à être rédigé.
<a href="mailto:exemple@gmail.com">Écrivez-moi!</a>
L'attribut href peut aussi contenir un numéro de téléphone préfixée par tel: afin d'indiquer que le système d'exploitation devrait devrait déclencher un appel au numéro mentionné si cette fonctionnalité est supportée par celui-ci.
<a href="tel:5551234567">Appelez-moi!</a>
Images¶

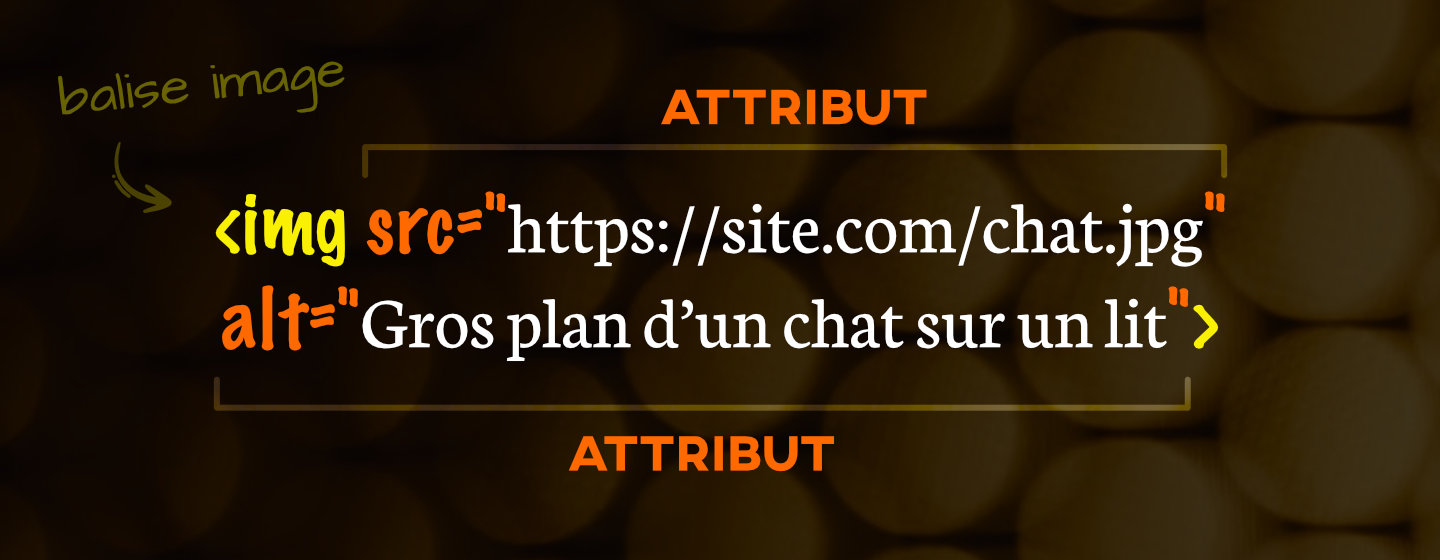
L'élément HTML <img> permet d'intégrer une image dans une page Web.
La syntaxe de base :
<img src="https://siteweb.com/image.jpg" alt="Description de l'image ici">
Attributs :
- L'attribut
srcest obligatoire et contient le chemin vers l'image qu'on veut intégrer. - L'attribut
altest obligatoire et contient une description textuelle de l'image, ce qui est extrêmement utile. En effet, les outils de lecture d'écran utilisent cette description pour la lire afin que les personnes sachent ce que l'image représente. Ce texte alternatif sera également affiché sur la page si l'image ne peut pas être chargée. - Les attributs
widthetheightsont facultatifs. Ils permettent de définir la taille intrinsèque de l'image.
<img
src="https://siteweb.com/image.jpg"
alt="Description de l'image ici"
width="160"
height="24"
>
Les formats courants sont les .jpg, .png, .webp et .svg. Nous y reviendrons en détail.
Texte alternatif¶

Pour savoir quoi écrire dans le texte alternatif (alt=""), une « règle du pouce » veut qu'on s'imagine devoir expliquer une image à une personne qui a les yeux bandés.
Inspecteur de Chrome¶

Ouvrir l'inspecteur 🕵¶
- Faire un clic droit sur la souris 🖱️ et choisir l'option Inspecter.
- Utiliser le raccourci clavier ⌨️
- Windows Ctrl+Shift+I ou F12
- Mac Cmd+Option+I ou F12
Positionnement¶
Dans le coin supérieur droit 
Elle permet d'accéder aux paramètres d'affichage de l'inspecteur (Dock side).
Simulation¶
Dans le coin supérieur droit 
 {}
{}
Elle permet de visionner le site dans différentes tailles d'écran pour tester l'aspect Responsive (Réactivité) du site.
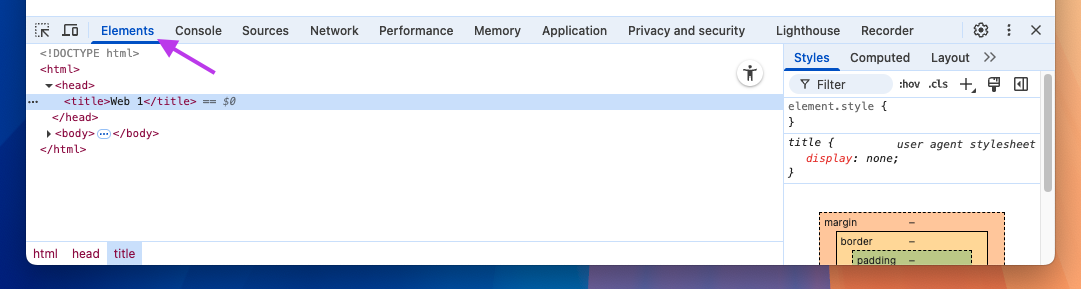
L'onglet Éléments¶

L'onglet éléments affiche le HTML de la page en cours. On l'appelle le DOM ou DOM tree. C'est la partie modifiable des éléments affichés sur la page Web.
Sélection¶
Dans le coin supérieur droit 
Elle sert à sélectionner un élément dans la page.
Chercher¶
Il est possible de rechercher un élément en utilisant un raccourci clavier ⌨️
- Windows Ctrl+F
- Mac Cmd+F
L'élément recherché peut être du texte, une balise, un attribut, etc.
Modification et suppression¶
Pour modifier n'importe quoi dans la page, sélectionnez un élément du DOM avec la souris, faites un clic droit, puis sélectionnez « Modifier au format HTML ». On peut ainsi modifier le contenu ainsi que le HTML dans le DOM.
Pour supprimer un élément, on sélectionne un élément du DOM, puis on appuie sur la touche Backspace.
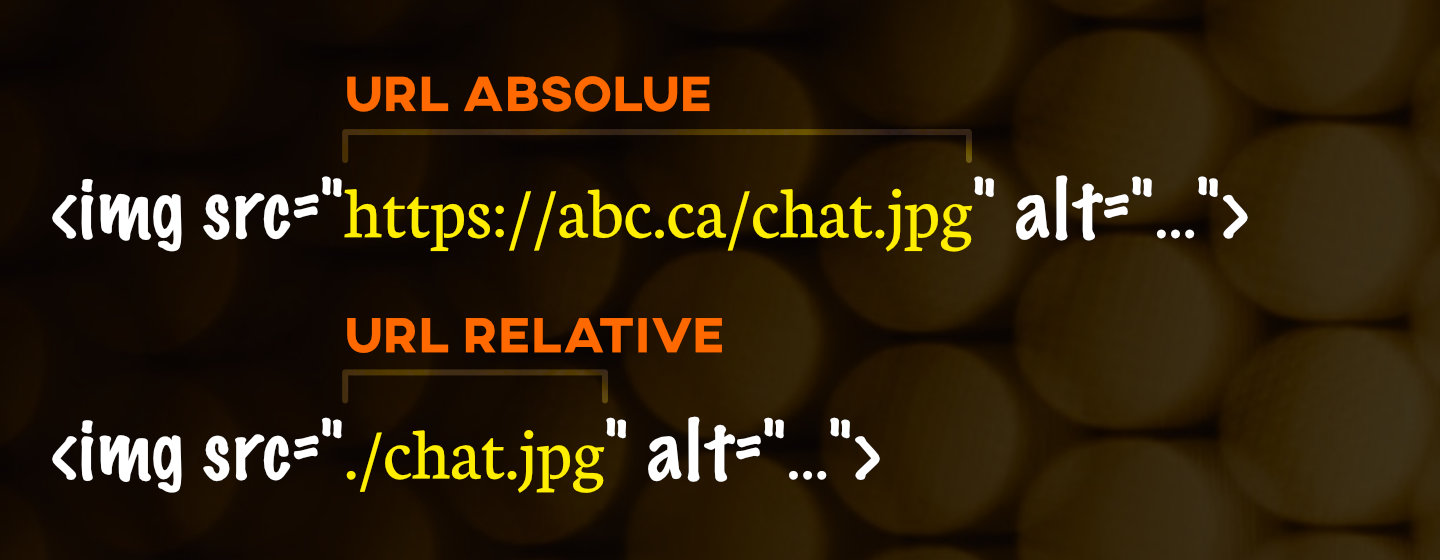
Types de chemins¶

Chemins relatifs¶
Pour pointer de manière relative vers un fichier, on doit spécifier un chemin. Voici les 3 méthodes :
| Chemin | Signification |
|---|---|
./ |
Dossier actuel |
../ |
Remonte d’un dossier |
/ |
Racine du projet sur un serveur |
Exemple depuis la racine¶
Le dossier assets est facilement accessible depuis la racine du projet.
📂 mon-site-web
├── index.html 👈
├── 📂 contact.html
│ └── index.html
└── 📂 assets
├── 📂 img
│ ├── main-background.jpg
│ └── logo.png 🎯
├── 📂 video
│ └── film-culte.mp4
└── 📂 css
└── styles.css
<img src="assets/img/logo.png" alt="..."> ✅ Valide
<!-- ou -->
<img src="./assets/img/logo.png" alt="..."> ✅ Valide et explicite (on aime)
<!-- ou -->
<img src="/assets/img/logo.png" alt="..."> ⚠️ Valide, mais il faut un serveur, sinon ça ne fonctionne pas
Exemple depuis ailleurs¶
Dans cet exemple, il faut remonter d'un niveau pour avoir accès au dossier assets.
📂 mon-site-web
├── index.html
├── 📂 contact.html
│ └── index.html 👈
└── 📂 assets
├── 📂 img
│ ├── main-background.jpg
│ └── logo.png 🎯
├── 📂 video
│ └── film-culte.mp4
└── 📂 css
└── styles.css
<img src="../assets/img/logo.png" alt="...">
Fichiers locaux vs serveur local
Dans cette démo, nous observerons que certains chemins relatifs se comportent différemment s'ils sont interprétés sur les fichiers locaux ou sur un serveur (ex.: Go Live).
Web sémantique¶

Sémantique n. f.
Ensemble des relations entre les caractères, ou groupes de caractères, et leur signification, indépendamment de la façon de les employer ou de les interpréter.3
La sémantique en Web, c’est donner du sens au code pour qu’il soit le plus compréhensible et significatif possible.
C'est comme si on devait comprendre la programmation sans avoir à regarder le résultat dans le navigateur.
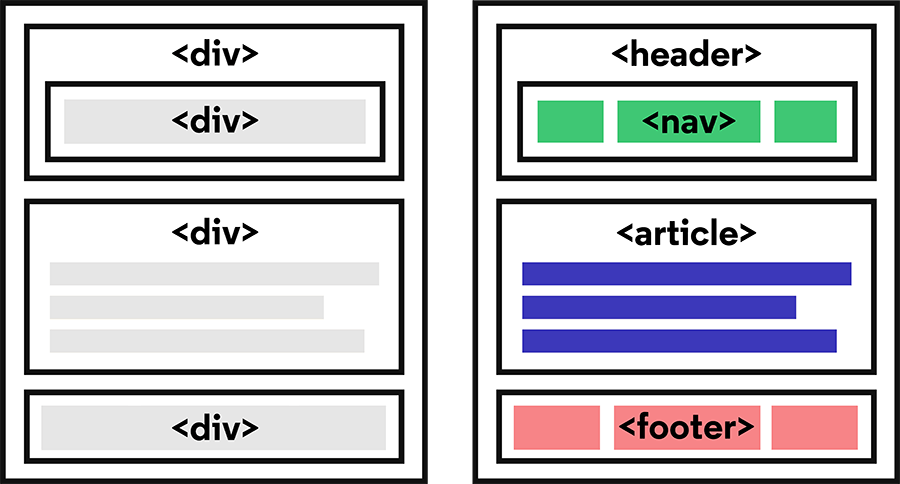
Lisibilité¶
En HTML, il existe une balise générique qui se nomme <div> (pour division).
Son nom (div) ne dit rien vraiment sur ce qu'elle fait ou ce qu'elle contient.
En contrepartie, une balise comme <article> est beaucoup plus parlante. Ça donne une bonne idée de ce qu'elle pourrait contenir, c'est-à-dire un article.
<div>
<div> ... </div>
<div> ... </div>
<div> ... </div>
</div>
<section>
<article> ... </article>
<article> ... </article>
<article> ... </article>
</section>
Balises sémantiques¶
En HTML, il y a environ une centaine de balises, mais elles ne sont pas toutes sémantiques.
Voici les balises sémantiques en lien avec la structure d'une page :
| Balise | Rôle |
|---|---|
<header> |
En-tête du site ou d’une section |
<nav> |
Zone de navigation |
<main> |
Contenu principal unique de la page |
<section> |
Regroupement logique de contenu |
<article> |
Contenu autonome et réutilisable (ex. : billet de blogue, article de presse) |
<aside> |
Contenu secondaire ou complémentaire (pub, info connexe) |
<footer> |
Pied de page (page ou section) |

Bonne structure HTML sémantique
🧑🏫 Démo du prof
Anglicismes¶
Les anglicismes doivent être pris en charge de manière sémantique. Pour ce faire, il faut utiliser l'attribut lang="". Eh oui, ça peut aller ailleurs que dans la balise <html> !
Utiliser lang="" de cette façon est moins nécessaire si c’est un anglicisme passé dans l’usage courant (ex. : « email » ou « weekend »).
Balises génériques (non sémantiques)¶
| Balise | Type | Usage typique |
|---|---|---|
<div> |
bloc | Conteneur de sections (ex. : regroupement de paragraphes, structure d’une page) |
<span> |
inline | Mise en forme ou manipulation de mots précis dans une ligne de texte |
<div class="carte">
<h2>Produit</h2>
<p>Prix : <span class="prix">29,99 $</span></p>
</div>
Formatage du texte HTML¶
| Balise | Description | Exemple |
|---|---|---|
<strong> |
Met un texte en gras et indique une importance (version sémantique de <b>) |
<strong>Attention!</strong> |
<em> |
Met un texte en italique et ajoute une emphase (version sémantique de <i>) |
<em>Mise en valeur</em> |
<u> |
Souligne un texte ❌ Déconseillé, car c'est un style réservé aux liens |
<u>Texte souligné</u> |
<small> |
Affiche un texte en taille réduite | <small>Note en petit</small> |
<del> |
Indique un texte supprimé (style barré) | <del>Texte supprimé</del> |
<sub> |
Met un texte en indice (en bas) | H<sub>2</sub>O |
<sup> |
Met un texte en exposant (en haut) | x<sup>2</sup> |
<mark> |
Surligne un texte | <mark>Texte surligné</mark> |
<abbr> |
Définit une abréviation (avec info au survol) | <abbr title="HyperText Markup Language">HTML</abbr> |
Exercices¶

Exercice HTML
Fait du sens

Exercice HTML
Élémentaire

Exercice HTML
Ancres et cie.
Devoir¶

Devoir formatif
Relativité einsteinienne