Cours 5¶
Bootstrap¶
Retour sur le devoir
Coins arrondis¶
Bootstrap permet d’arrondir facilement les bords d’un élément :
.rounded: coins légèrement arrondis.rounded-lg: coins plus arrondis (large radius).rounded-1....rounded-5: configuration de l'arrondissement.rounded-circle: cercle parfait (utile avec des images carrées).rounded-pill: forme “pilule” (bouton ou image allongée).img-thumbnail: bordure + coins arrondis pour encadrer une image
Tableaux¶
Bootstrap propose plusieurs classes pour améliorer la présentation des tableaux :
.table: style de base (bordures et espacements).table-striped: lignes alternées.table-bordered: toutes les bordures visibles.table-hover: surbrillance au survol.table-primary: couleur de ligne. Ça fonctionne avec toutes les couleurs de Bootstrap.
Badges¶
Les badges affichent de petites étiquettes colorées (souvent utilisés pour compter).
Barre de progression¶
Les barres de progression montrent une avance ou un chargement.
.progress: conteneur.progress-bar: barre interne.progress-bar-striped: rayures.progress-bar-animated: rayures animées
Spinners¶
Les spinners servent à indiquer un chargement.
.spinner-border: cercle qui tourne.spinner-grow: cercle qui grossit/rétrécit
Pagination¶
La pagination met en forme la naviguation entre plusieurs pages.
Breadcrumb (Fil d’Ariane)¶
Affiche le chemin de navigation de l’utilisateur.
List group¶
Les list-groups permettent de présenter des listes avec un style moderne.
.list-group: conteneur.list-group-item: chaque item.list-group-horizontal: en ligne
Système de grille CSS¶

En css, le système de grille permet d’organiser une page Web en lignes et colonnes, un peu comme un tableau invisible sur lequel on place des éléments.
Contrairement à Flexbox, qui aligne les éléments les uns après les autres dans un seul axe (horizontal OU vertical), Grid est pensé pour gérer les deux axes en même temps. Donc pas d'orientation en grid 😜.
Quand l'utiliser ?¶
- Pour construire des layouts de page (header, nav, aside, main, footer).
- Pour des galeries d’images où les items doivent s’adapter automatiquement.
- Pour organiser du contenu sous forme de tableaux flexibles et responsives.
Activer Grid¶
<div class="grille">
<div>A</div>
<div>B</div>
<div>C</div>
<div>D</div>
<div>E</div>
</div>
.grille {
display: grid;
}
Tous les enfants directs deviennent des items de la grille, mais pour que le comportement de grille se fasse voir, il faut spécifier les colonnes / lignes. Sinon on dirait de simple div normales.
Colonnes et lignes¶
Les propriétés grid-template-columns et grid-template-rows sont la base pour créer un quadrillage précis.
grid-template-columns¶
Définit la largeur des colonnes de la grille.
.grille {
display: grid;
grid-template-columns: 100px 1fr 100px;
}
Crée 3 colonnes :
- une fixe de 100px
- une fluide qui prend l’espace restant (1fr = 1 fraction)
- une fixe de 100px
grid-template-rows¶
Définit la hauteur des rangées.
.grille {
display: grid;
grid-template-rows: 100px auto 50px;
}
Crée 3 lignes :
- une de 100px
- une qui s’adapte au contenu (auto)
- une de 50px
Raccourcis utiles¶
grid-template-columns: repeat(3, 1fr);
/*
est identique à
grid-template-columns: 1fr 1fr 1fr;
*/
/*
Chaque colonne doit avoir au moins 150px,
mais peut grandir jusqu’à occuper une fraction de l’espace dispo.
*/
grid-template-columns: repeat(auto-fit, minmax(150px, 1fr));
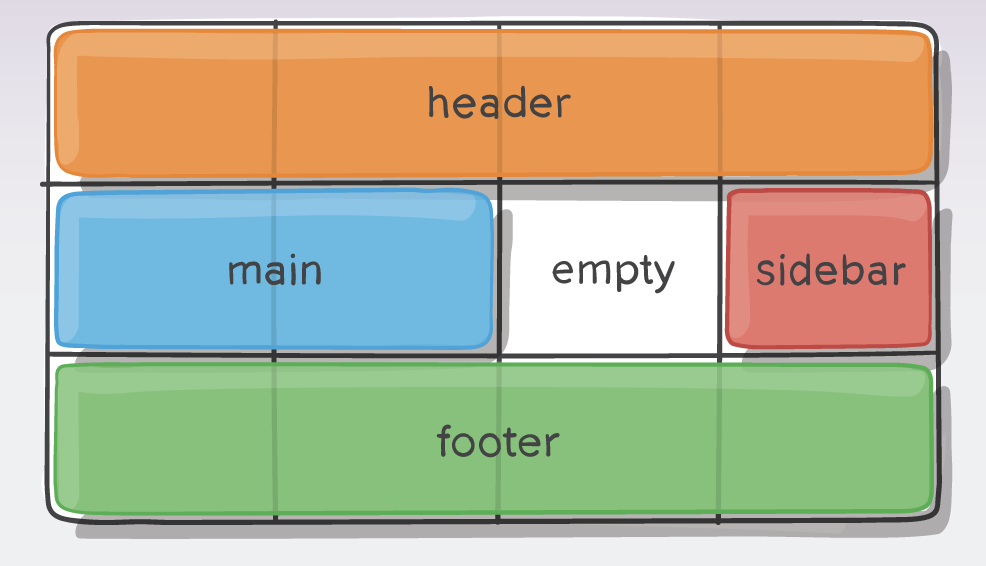
Zones¶

La propriété grid-template-areas donne un nom à des zones de la grille. Ça sert à être plus lisible et facile à maintenir.
.grille {
display: grid;
grid-template-columns: 30px 1fr 1fr;
grid-template-rows: 60px 1fr;
grid-template-areas:
"allo allo allo"
"bravo cadeau cadeau";
}
Puis on assigne chaque élément :
.div1 { grid-area: allo; }
.div2 { grid-area: bravo; }
.div3 { grid-area: cadeau; }
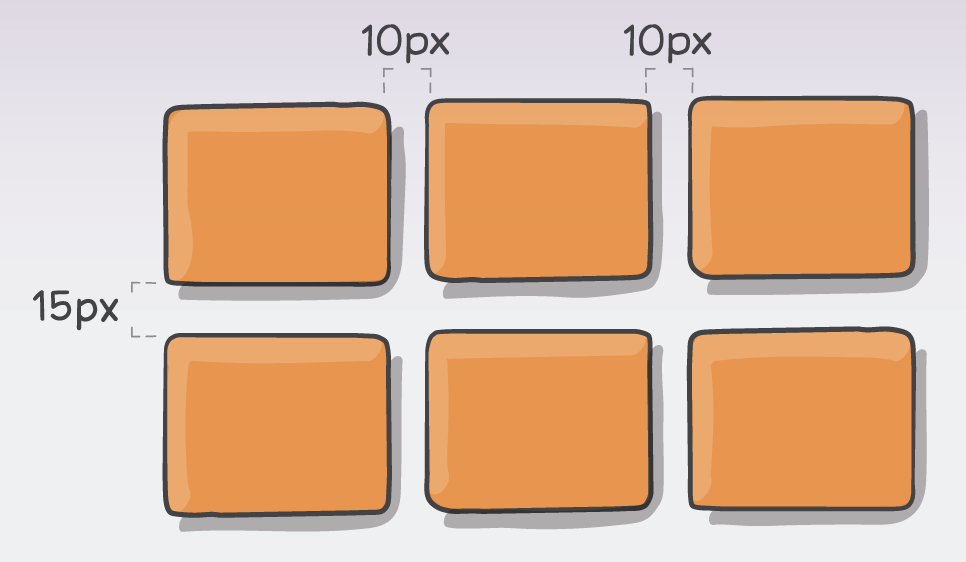
Espacements¶

Propriétés :
column-gap: espace entre les colonnesrow-gap: espace entre les lignesgap: raccourci pour les deux
.grille {
gap: 20px; /* colonnes ET rangées */
column-gap: 30px; /* juste colonnes */
row-gap: 10px; /* juste rangées */
}
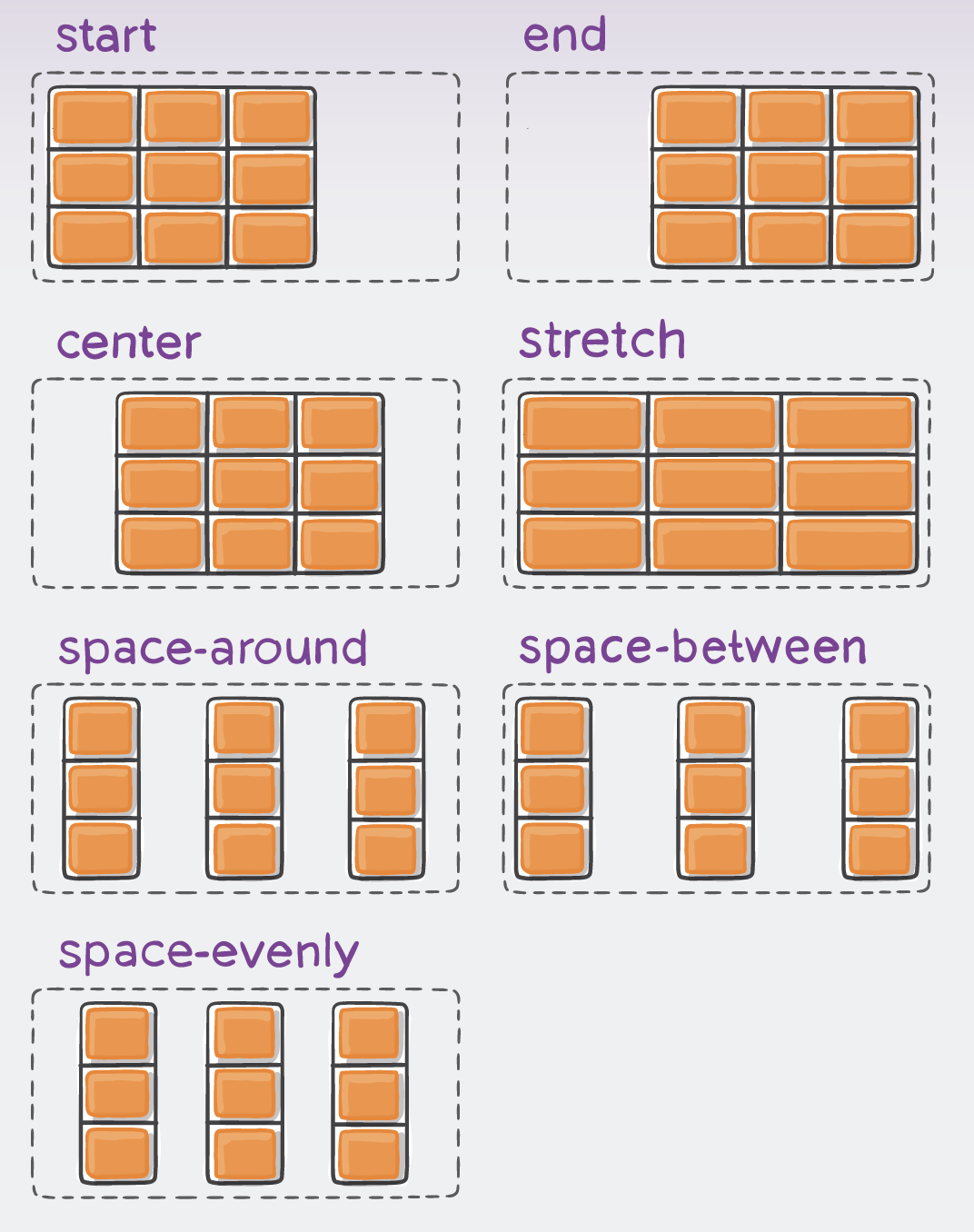
Alignement global du contenu¶
Les propriétés justify-content et align-content gèrent l’alignement de l’ensemble de la grille, pas des items individuellement.
justify-content¶

Aligne la grille entière horizontalement dans le conteneur, si celui-ci est plus large que la somme des colonnes.
.grille {
justify-content: center; /* centre la grille horizontalement */
}
align-content¶

Aligne la grille entière verticalement, si la hauteur du conteneur est plus grande que celle des lignes.
.grille {
align-content: space-between;
}
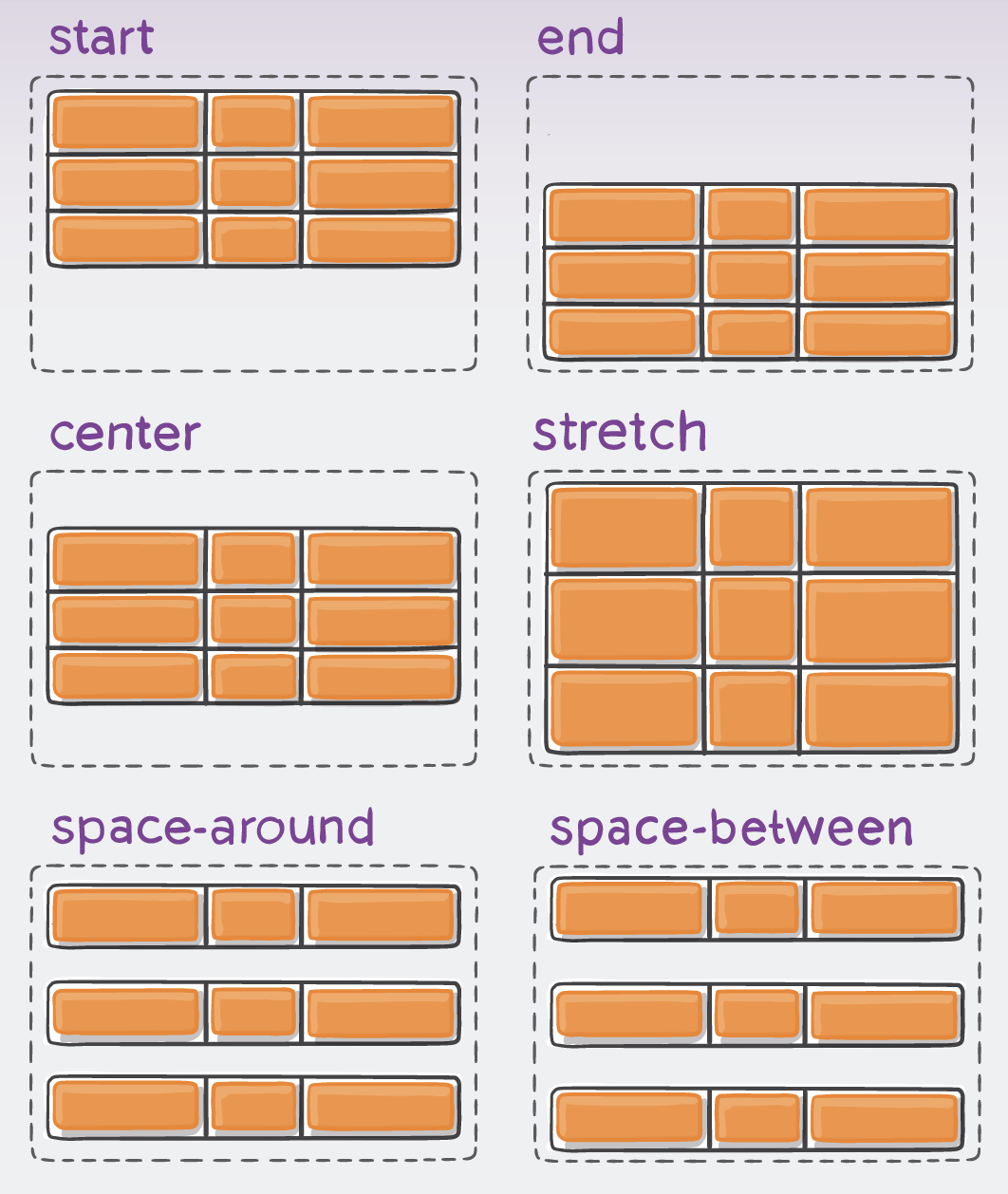
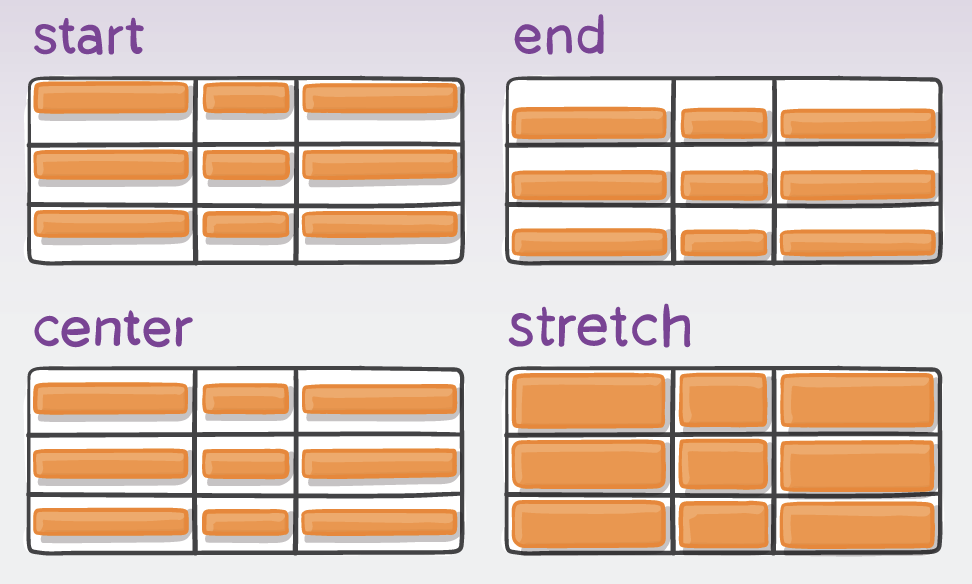
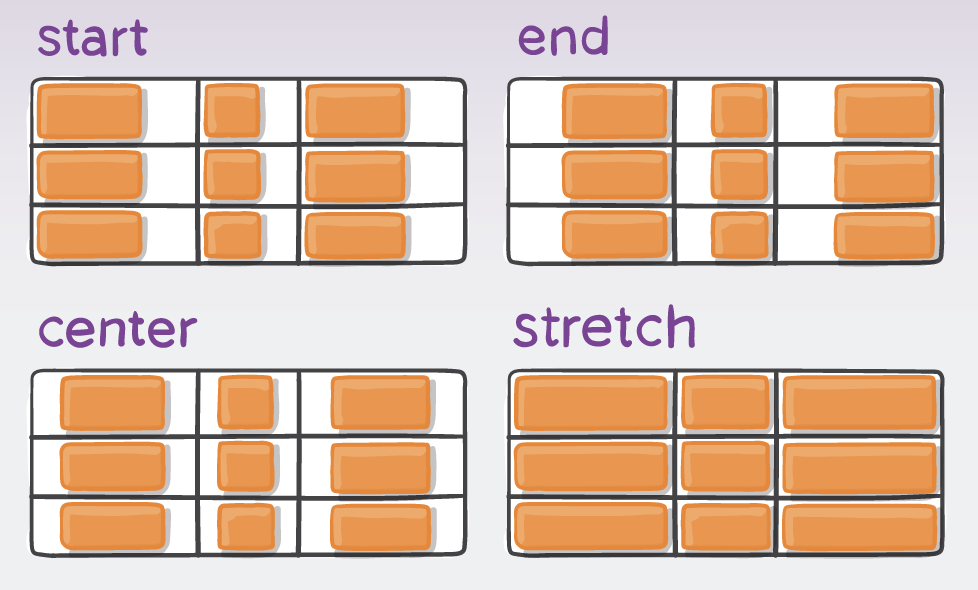
Alignement des items dans les cellules¶
align-items / justify-items¶


Les propriétés align-items et justify-items contrôlent l’alignement par défaut des items dans leurs cellules.
.grille {
//...
align-items: end;
justify-items: center;
}
Tous les enfants s’aligneront ainsi, sauf si un item définit ses propres règles.
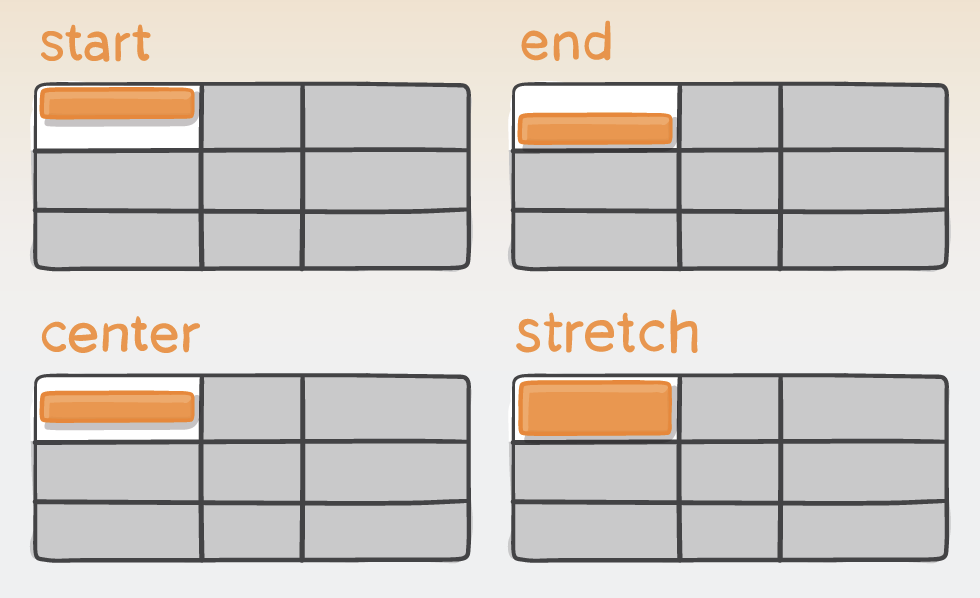
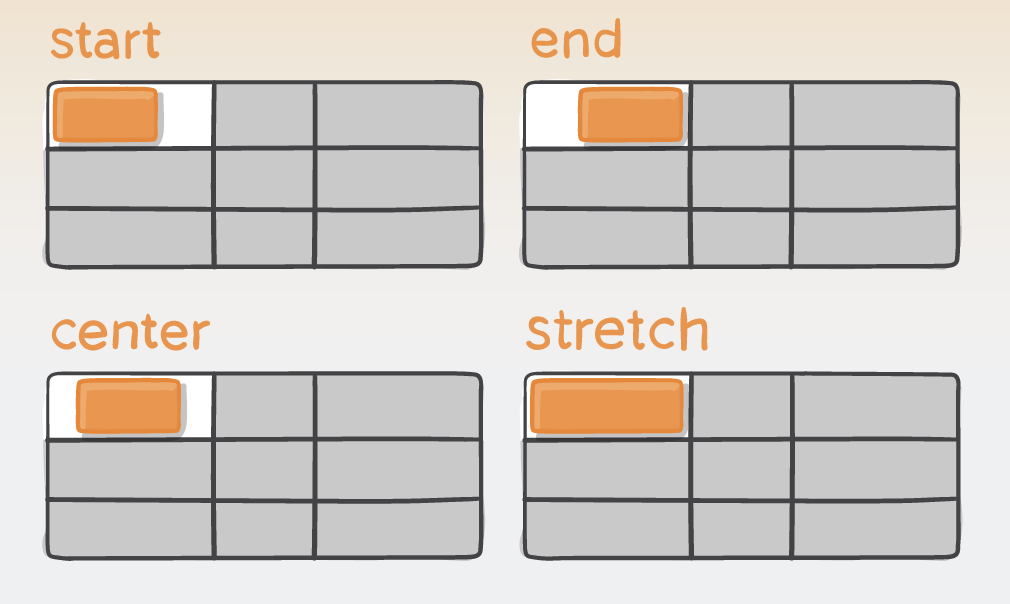
align-self / justify-self¶


Permettent d’aligner un item individuel dans sa cellule.
.item {
align-self: end;
justify-self: center;
}
place-items¶
place-items est un raccourci pratique qui combine align-items (axe vertical) et justify-items (axe horizontal) en une seule propriété.
.grille {
/* équivalent à align-items: center; justify-items: center; */
place-items: center;
}
Note : place-items s'applique au conteneur de la grille et définit l'alignement par défaut pour tous les items. Les propriétés individuelles align-self / justify-self peuvent toujours être utilisées pour surcharger l'alignement d'un item spécifique.
Placement manuel¶
Les propriétés de positionnement permettent de définir précisément où commence et finit un élément dans la grille.
grid-row-start / grid-row-end¶
Définissent sur quelle ligne horizontale un item commence et finit :
.item {
grid-row-start: 1; /* commence à la 1ère ligne horizontale */
grid-row-end: 3; /* finit avant la 3e ligne horizontale */
/* L'item occupe donc les rangées 1 et 2 */
}
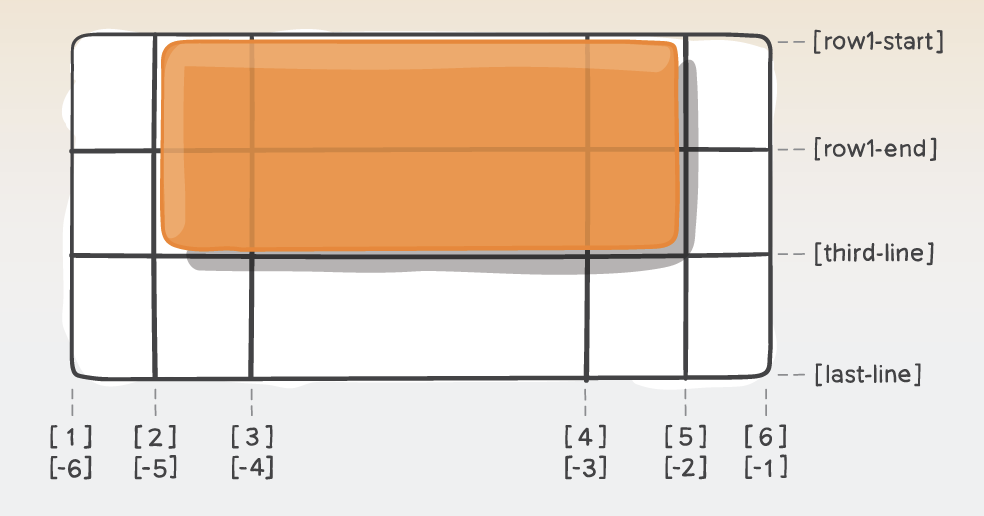
grid-column-start / grid-column-end¶
Définissent sur quelle ligne verticale un item commence et finit :
.item {
grid-column-start: 2; /* commence à la 2e ligne verticale */
grid-column-end: 5; /* finit avant la 5e ligne verticale */
/* L'item occupe donc les colonnes 2, 3 et 4 */
}
Note : Il est possible d'utiliser des valeur négatives 🤪
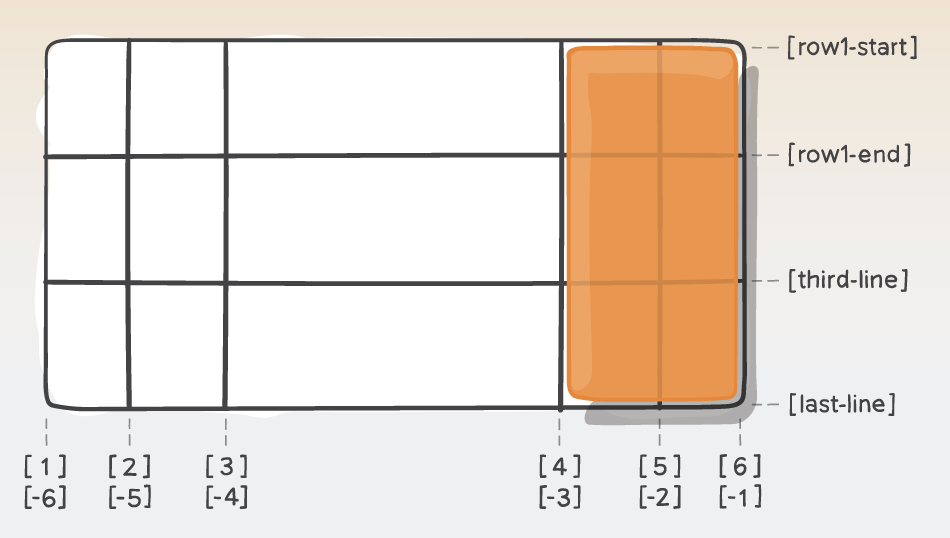
Raccourcis grid-column / grid-row¶

Les propriétés grid-column et grid-row permettent à un item d’occuper plusieurs cases de la grille.
.item {
/* Raccourci pour grid-column-start: 2 et grid-column-end: 5 */
grid-column: 2 / 5;
/* Raccourci pour grid-row-start: 1 et grid-row-end: 3 */
grid-row: 1 / 3;
}
Très utile pour créer des mises en page asymétriques (un bloc plus grand que les autres).
Raccourci des raccourcis grid-area¶

grid-area combine toutes les propriétés de positionnement en une seule ligne :
.item {
grid-area: 1 / 5 / 4 / 6;
// Équivalent à :
// grid-row-start: 1
// grid-column-start: 5
// grid-row-end: 4
// grid-column-end: 6
}
L'ordre des valeurs est : row-start / column-start / row-end / column-end
Note sur le mot-clé span¶
Dans le sytème grid, span est un mot-clé utile pour indiquer qu'un item doit occuper un certain nombre de lignes ou colonnes sans préciser explicitement l'index de fin.
/*
Commence à la colonne 2 et s'étend sur 3 colonnes (2,3,4)
Équivalent de : .item { grid-column: 2 / 5; }
*/
.item { grid-column: 2 / span 3; }
Retour sur .gitignore¶

Dans le TP1, vous devez utiliser la notion de .gitignore. Ce fichier permet d’exclure des fichiers ou dossiers de Git (et donc de GitHub).
La bonne méthode¶
- Créer le dépôt sur GitHub
- Avant d’installer vos dépendances, ajoutez un fichier .gitignore contenant au minimum :
.gitignore
node_modules - Clonez le dépôt, puis commencez le développement.
Si vous voyez le .gitignore dans GitHub, vous pouvez procéder au développement de votre site Web.
Plan B¶
Si votre projet est déjà sur GitHub et que par exemple node_modules/ a été commité. C'est possible de corriger l'erreur.
Ajoutez d'abord votre .gitignore, puis supprimez le suivi du dossier dans l’index :
En ligne de commande, positionnez vous sur votre projet et exécutez les commandes suivantes :
git rm -r --cached .
git add -A
git commit -m ".gitignore opérationnel"
git push
À partir de là, Git arrêtera de suivre les éléments spécifiés dans le .gitignore.
Exemple de .gitignore¶
# Dépendances npm
node_modules/
# macOS (pour les utilisateurs Apple)
.DS_Store
.AppleDouble
.LSOverride
# Vscode
.vscode
coverage/
Les slash ont une importance. Voici les différents cas de figure :
/node_modules: seulement à la racine.node_modules/: tous les dossiers node_modules (partout) ✅ (souvent la meilleure pratique).node_modules: tous les fichiers ET dossiers appelés node_modules (un peu trop permissif, mais fonctionne aussi). Exemple, node_modules.txt serait aussi ignoré.
Exercices¶

Exercice - Bootstrap
W3Schools

Exercice - Bootstrap
Triskaïdékaphobie

Exercice - Bootstrap
Drapeaux

Exercice - Bootstrap
Jardin suspendu de Babylone

Exercice - grid
Spirale

Exercice - npm
Dragon Smaug