Cours 3 | Bootstrap 1/2¶
Annonces¶
Tutorat¶
Calendrier du centre d'aide en intégration multimédia
Recensement de la population étudiante¶
Bootstrap¶

Bootstrap est un cadriciel (framework) front-end qui offre une structure de styles et de mise en page permettant aux développeurs de ne pas réinventer la roue à chaque projet. Il fournit une collection de composantes (components) ainsi que plusieurs classes CSS facilitant la création de sites Web réactifs (responsive).
Exemple :
Installation¶
Bootstrap a deux fichiers d'installation. Un fichier CSS et un JavaScript pour les composantes dynamiques. Pour commencer, nous utiliserons seulement la partie CSS.
Pour installer Bootstrap, il y a trois différentes méthodes :
- La méthode classique (fichiers locaux) : On télécharge les fichiers CSS et JS depuis le site officiel de Bootstrap, puis on les place dans le projet.
- La méthode via un CDN : On ne télécharge rien. On utilise une adresse fournie par un serveur externe qui héberge Bootstrap.
- La méthode contemporaine : On installe Bootstrap via un gestionnaire de paquets (ex: npm) et on l’importe dans le projet avec un bundler (ex: Vite, Webpack ou Parcel).
La manière la plus rapide ⚡️ est la méthode via un CDN. Il suffit de lier le CSS de Bootstrap dans la partie <head> de votre site :
<!DOCTYPE html>
<html lang="fr">
<head>
<title>Bootstrap</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.8/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-sRIl4kxILFvY47J16cr9ZwB07vP4J8+LH7qKQnuqkuIAvNWLzeN8tE5YBujZqJLB" crossorigin="anonymous">
</head>
<body>
</body>
</html>
Système de grille¶

Bootstrap repose sur un système de grille (grid system) basé sur flexbox en CSS. Il permet de créer des mises en page responsives en découpant l’espace en 12 colonnes.
Conteneur¶

Un conteneur en Bootstrap c'est simplement une classe CSS qui définit la largeur maximale du contenu et qui gère les marges latérales.
<div class="container">
Contenu de ma page
</div>
Exemple :
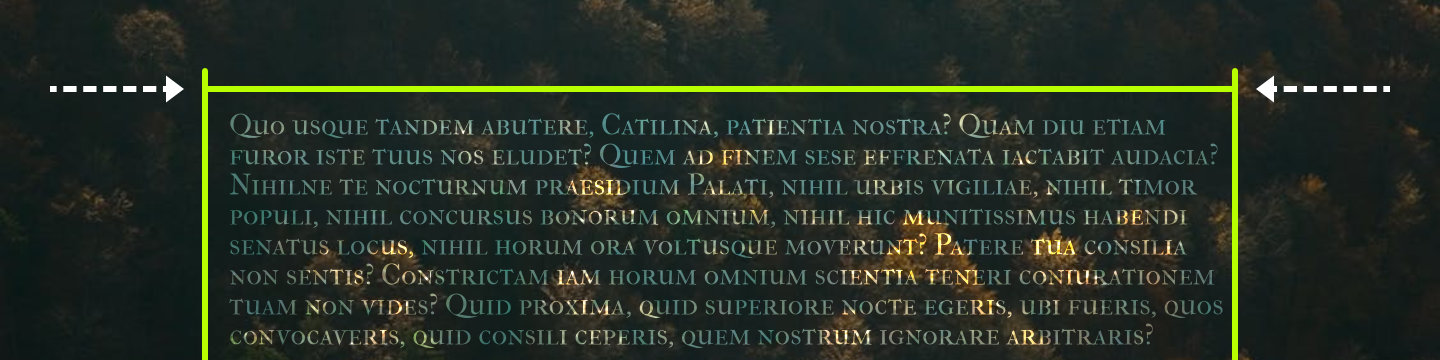
Colonnes¶

La grille fonctionne avec 2 niveaux obligatoires :
.row: une rangée.col: une colonne à l’intérieur d’une rangée
<div class="container">
<div class="row">
<div class="col">Colonne 1</div>
<div class="col">Colonne 2</div>
</div>
</div>
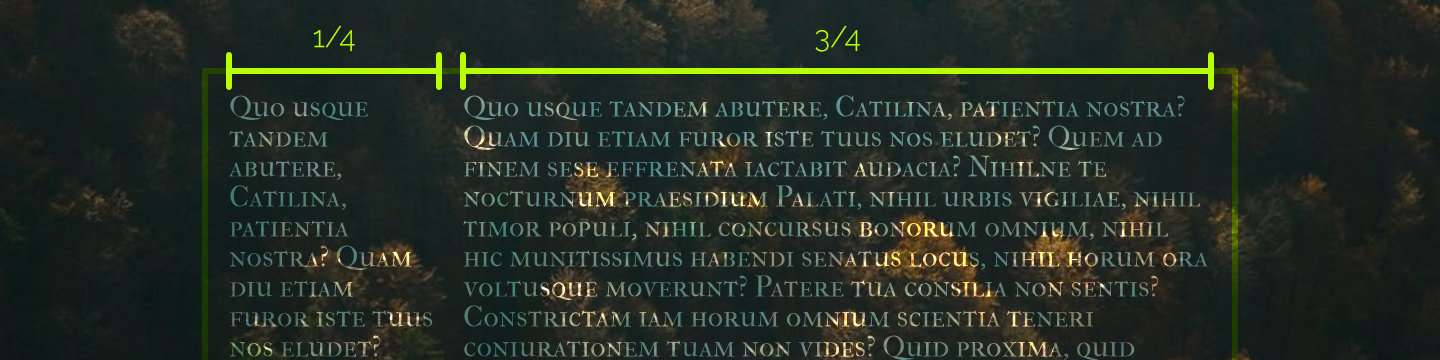
Fractions¶

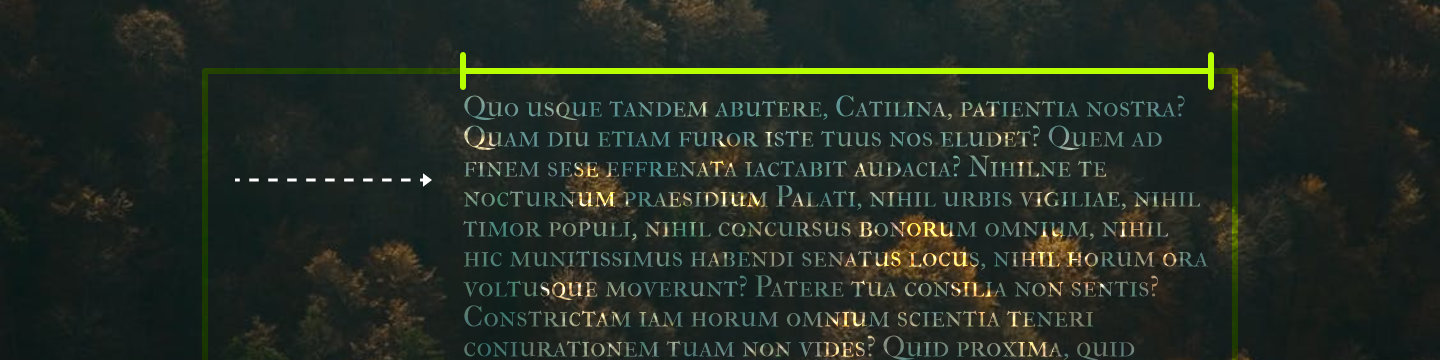
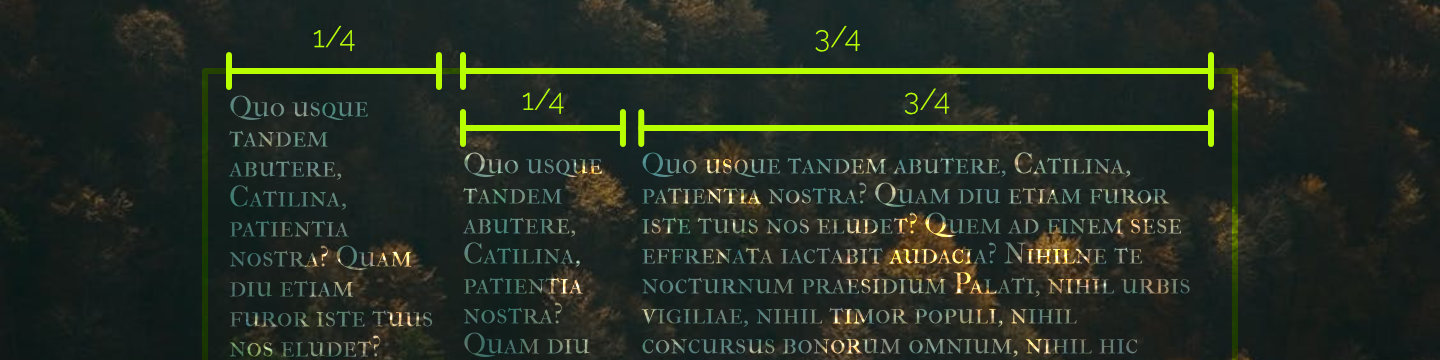
On peut contrôler combien de colonnes (sur 12) un élément occupe.
<div class="row">
<div class="col-3">Colonne 25% (Occupe 3 colonnes sur 12)</div>
<div class="col-9">Colonne 75% (Occupe 9 colonnes sur 12)</div>
</div>
Si on ne précise pas de taille (ex.: .col), Bootstrap répartit automatiquement l’espace.

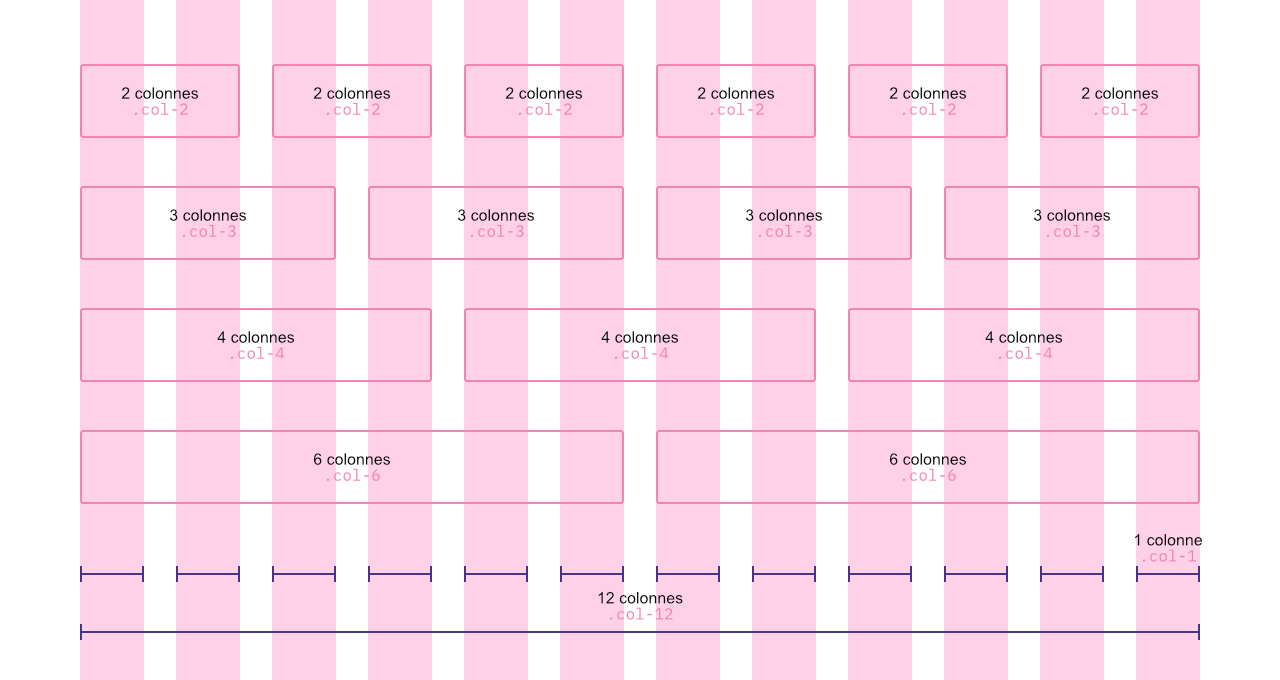
Système à 12 colonnes

Exemple
Offset¶

On peut “pousser” une colonne vers la droite.
<div class="row">
<div class="col-9 offset-3">Décalée de 3 colonnes</div>
</div>
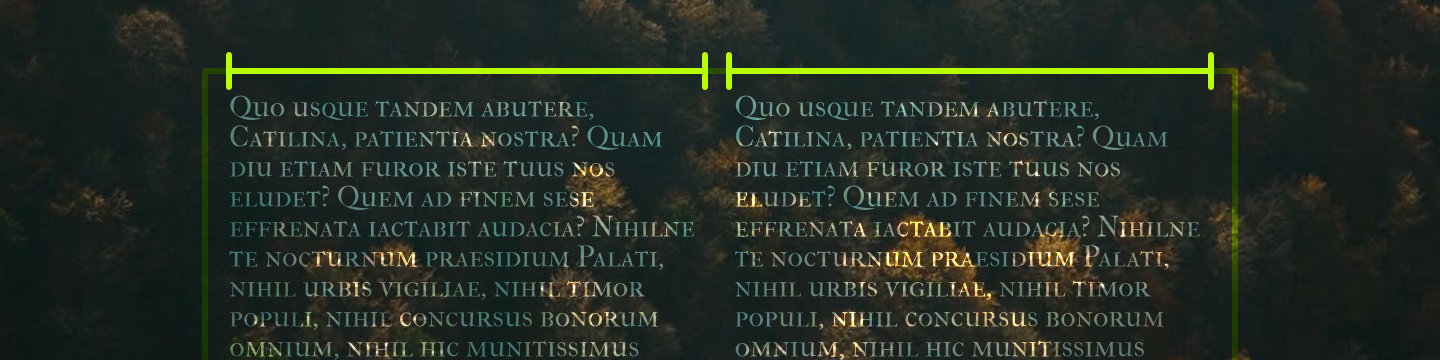
Imbriqué¶

On peut placer une rangée (.row) à l’intérieur d’une colonne.
<div class="row">
<div class="col-3">Colonne de gauche</div>
<div class="col-9">
Colonne de droite
<div class="row">
<div class="col-3">Sous-colonne 1</div>
<div class="col-9">Sous-colonne 2</div>
</div>
</div>
</div>
Typographie & couleurs¶

Bootstrap fournit un ensemble de classes utilitaires pour styliser le texte, gérer les titres, l’alignement et appliquer une palette de couleurs uniforme.
Titres¶
Bon d'abord il faut savoir Bootstrap applique un thème aux titres dits natifs ( <h1> à <h6>), mais Bootstrap offre aussi des classes pour afficher n'importe quel texte comme un titre. Les classes .h1 à .h6 permettent d’appliquer la taille d’un titre sans changer la balise.
<p class="h1">Paragraphe affiché comme un titre h1 !</p>
Les classes .display-* affichent de très gros titres.
<h1 class="display-1">Titre énorme</h1>
<h1 class="display-4">Titre un peu plus petit</h1>
Paragraphes¶
La classe .lead donne un style « introduction ». Ça le rend un peu plus gros que le texte normal.
Pour l'inverse, il y a la classe .small qui réduit la taille du texte.
<p class="lead">Ceci est un texte d’intro.</p>
<p>Ceci est un texte normal.</p>
<p class="small">Ceci est un petit texte.</p>
Utilitaires de texte¶
- Taille de la police :
.fs-1àfs-6 - Alignement :
.text-start,.text-center,.text-end - Transformation :
.text-lowercase,.text-uppercase,.text-capitalize - Gras et italic :
.fw-bold,.fst-italic - Interlignage :
.lh-1,lh-base,lh-lg
Couleurs¶
Bootstrap propose une liste de mots réservés afin de créer une palette de couleur contextuelle. En voici quelques uns :
La raison pour laquelle Bootstrap s'est dotté de mots réservés de la sorte est pour un usage sémantique des classes.
Il y a plusieurs classes de couleur de texte et d'autres pour les couleur de fond.
.text-primary
.text-secondary
.text-dark
.bg-primary
.bg-secondary
.bg-dark
Classes magiques 🪄¶
Les classes de couleur « hybrid » permettent de spécifier en une seule classe, la couleur de fond ainsi que la couleur du texte approprié. La couleur du texte est déterminée dynamiquement !
Boutons¶
Les boutons Bootstrap utilisent tous la classe .btn.
Le style de bouton est concu pour être utilisées avec l’élément <button>. Cependant, vous pouvez aussi les appliquer aux éléments <a> ou <input> (même si certains navigateurs peuvent produire un rendu légèrement différent).
<button class="btn btn-primary">Primary</button>
<button class="btn btn-primary btn-sm">Petit primary</button>
<button class="btn btn-outline-primary">Contour</button>
<button class="btn btn-primary btn-block" disabled>Désactivé</button>
Groupes de boutons¶
Pour afficher un groupe de boutons, enveloppez les dans un div avec la classe .btn-group.
<div class="btn-group">
<button class="btn btn-primary">Gauche</button>
<button class="btn btn-primary">Centre</button>
<button class="btn btn-primary">Droite</button>
</div>
Image¶
La classe CSS .img-fluid est utilisée pour rendre les images réactives (responsive). Cette classe applique les styles nécessaires pour que l’image s’adapte automatiquement à la largeur de son conteneur, tout en conservant son ratio original.
<img src="image.jpg" alt="Texte alternatif" class="img-fluid">
Espacement¶

La gestion des espacements en Bootstrap est beaucoup plus simple qu'il n'y parait. Il suffit de connaitre la syntaxe.
Les classes CSS sont construites de la façon suivante : .{propriété}{côté}-{taille}.
- Propriété
m= margin
p= padding
- Côté
t= top
b= bottom
s= left (start)
e= right (end)
x= l'axe des x
y= l'axe des y
- Taille
0= 0
1= 0.25rem
2= 0.5rem
3= 1rem
4= 1.5rem
5= 3rem
auto
.m-0 .my-4
.p-1 .ps-2
Display¶

Les classes CSS de type display sont construites de la façon suivante : d-{affichage}
| Valeur CSS | Classe Bootstrap |
|---|---|
none |
.d-none |
inline |
.d-inline |
inline-block |
.d-inline-block |
block |
.d-block |
grid |
.d-grid |
inline-grid |
.d-inline-grid |
table |
.d-table |
table-cell |
.d-table-cell |
table-row |
.d-table-row |
flex |
.d-flex |
inline-flex |
.d-inline-flex |
Display flex¶

En temps normal, le système de grille flex de Boostrap devrait convenir à 95% des cas. Toutefois, si on a besoin de construire sa propre structure, on le faire avec .d-flex.
Justification¶
<div class="d-flex justify-content-start">...</div>
<div class="d-flex justify-content-end">...</div>
<div class="d-flex justify-content-center">...</div>
<div class="d-flex justify-content-between">...</div>
<div class="d-flex justify-content-around">...</div>
<div class="d-flex justify-content-evenly">...</div>
Alignement¶
<div class="d-flex align-items-start">...</div>
<div class="d-flex align-items-end">...</div>
<div class="d-flex align-items-center">...</div>
<div class="d-flex align-items-baseline">...</div>
<div class="d-flex align-items-stretch">...</div>
Order¶
L'ordre des div peut être changé en CSS. Merci au système flexbox 😜
<div class="d-flex">
<div class="order-3 p-2">Premier item flex</div>
<div class="order-2 p-2">Deuxième item flex</div>
<div class="order-1 p-2">Troisième item flex</div>
</div>
Mode sombre (darkmode)¶

Pour activer le mode sombre, il suffit d’ajouter l'attribut data-bs-theme="dark" à l'élément <html> ou <body> de votre page :
<html data-bs-theme="dark">
Les valeurs possibles sont dark, light et auto.
Notez que lorsque le darkmode est actif, les couleurs s'ajustent en fonction de cette nouvelle réalité.
Breakpoints¶
Voici les breakpoints par défaut :
| Breakpoint | Dimensions | Équivalence CSS |
|---|---|---|
| xs | < 576px | @media (max-width: 575.98px) {} |
| sm | ≥ 576px | @media (min-width: 576px) {} |
| md | ≥ 768px | @media (min-width: 768px) {} |
| lg | ≥ 992px | @media (min-width: 992px) {} |
| xl | ≥ 1200px | @media (min-width: 1200px) {} |
| xxl | ≥ 1400px | @media (min-width: 1400px) {} |
Bootstrap est mobile-first. C'est à dire qu'il est pensé entièrement responsive. En fait, la plupart des classes utilitaires ont une variante responsive afin de spécifier au style à quel moment il doit être actif.
Conteneurs¶
Lorsqu'on applique la notion de breakpoint aux conteneurs, on spécifie à quel « moment » le conteneur commence à en être un.
| Classe | sm | md | lg | xl | xxl |
|---|---|---|---|---|---|
.container |
✅ 540px |
✅ 720px |
✅ 960px |
✅ 1140px |
✅ 1320px |
.container-sm |
✅ 540px |
✅ 720px |
✅ 960px |
✅ 1140px |
✅ 1320px |
.container-md |
❌ 100% |
✅ 720px |
✅ 960px |
✅ 1140px |
✅ 1320px |
.container-lg |
❌ 100% |
❌ 100% |
✅ 960px |
✅ 1140px |
✅ 1320px |
.container-xl |
❌ 100% |
❌ 100% |
❌ 100% |
✅ 1140px |
✅ 1320px |
.container-xxl |
❌ 100% |
❌ 100% |
❌ 100% |
❌ 100% |
✅ 1320px |
.container-fluid |
❌ 100% |
❌ 100% |
❌ 100% |
❌ 100% |
❌ 100% |
Système de grille¶
Les classes responsives sont construites de la façon suivante : .col-{breakpoint}-{colonnes}.
Lorsqu'on applique la notion de breakpoint aux colonnes, on spécifie à quel « moment » la colonne affiche la propotion spécifiée.
| sm | md | lg | xl | xxl | |
|---|---|---|---|---|---|
Exemple responsive de .col-6 |
.col-6 |
.col-sm-6 |
.col-lg-6 |
.col-xl-6 |
.col-xxl-6 |
Espacement¶
Les classes responsives sont construites de la façon suivante : .{propriété}{côté}-{breakpoint}-{taille}
.m-md-0 .my-lg-4
.p-xxl-1 .ps-sm-2
Display¶
Les classes responsives sont construites de la façon suivante : .d-{breakpoint}-{value}
On utilise souvent ces classes afin de déterminer ce qui doit être affiché sur certains breakpoints.
| Taille d'écran | Classe |
|---|---|
| Caché sur tous | .d-none |
| Caché uniquement sur xs | .d-none .d-sm-block |
| Caché uniquement sur sm | .d-sm-none .d-md-block |
| Caché uniquement sur md | .d-md-none .d-lg-block |
| Caché uniquement sur lg | .d-lg-none .d-xl-block |
| Caché uniquement sur xl | .d-xl-none .d-xxl-block |
| Caché uniquement sur xxl | .d-xxl-none |
| Visible partout | .d-block |
| Visible uniquement sur xs | .d-block .d-sm-none |
| Visible uniquement sur sm | .d-none .d-sm-block .d-md-none |
| Visible uniquement sur md | .d-none .d-md-block .d-lg-none |
| Visible uniquement sur lg | .d-none .d-lg-block .d-xl-none |
| Visible uniquement sur xl | .d-none .d-xl-block .d-xxl-none |
| Visible uniquement sur xxl | .d-none .d-xxl-block |
Exercices¶

Exercice - JavaScript & Bootstrap
Dark Vador

Exercice - JavaScript & Bootstrap
Peinture à classe

Exercice - HTML & Bootstrap
Casse-grille
Devoir¶
Ce devoir doit être remis au prochain cours. La correction et la rétroaction seront données pendant ce même cours.

Devoir - HTML & Bootstrap
Tarte aux pommes