Cours 9 | Anime.js la suite¶
Contrôle de la lecture¶

Il est possible de contrôler les animations AnimeJS de la même façon qu'on contrôle une vidéo. Ce sont ce qu'on appelle les méthodes d'animation.
import { animate } from "animejs";
const a = animate(".dot", {
x: 240
});
a.pause();
Quelques méthodes :
play()pause()restart()resume()
autoplay¶
L’attribut autoplay permet d’activer ou de désactiver la lecture automatique d’une animation au chargement de la page.
On le désactive souvent lorsqu’on veut contrôler le déclenchement de l’animation à l’aide d’un événement (comme un clic, un survol ou un défilement).
import { animate } from "animejs";
const a = animate(".dot", {
autoplay: false
});
Callbacks¶

Les callbacks sont des fonctions appelées à des moments spécifiques d'une animation.
Quelques callbacks :
onBegin()onComplete()onLoop()onPause()
Exemple de onLoop() :
État initial¶
L'utilitaire set() applique un état initial avant une animation.
Ça permet entre autres d'ajouter des transformations qui ne se feront pas écraser par l'animation suivante. En effet, sans set(), chaque nouvelle animation remet les transformations à zéro avant d'appliquer les nouvelles valeurs. Avec set(), on peut préserver certaines transformations existantes.
Exemple :
import { animate, utils } from "animejs";
utils.set('.dot', { scale: 2 });
animate(".dot", {
x: 240 // Ici la translation n'écrasera pas le scale !
});
transform-origin d'une image¶
Parfois, l'origine d'une transformation sur une image est difficilement discernable. Il faut alors utiliser une méthode plus précise.
Dans Figma :
- on crée un Frame de la même dimension que l'image;
- on ajoute un petit carré sur l'image de 1 ou 2 pixels et on le place là où l'origine de la transformation doit se produire;
- on effectue une règle de trois pour trouver l'origine.
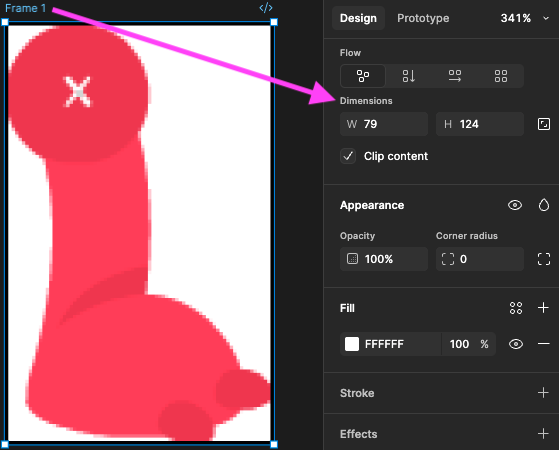
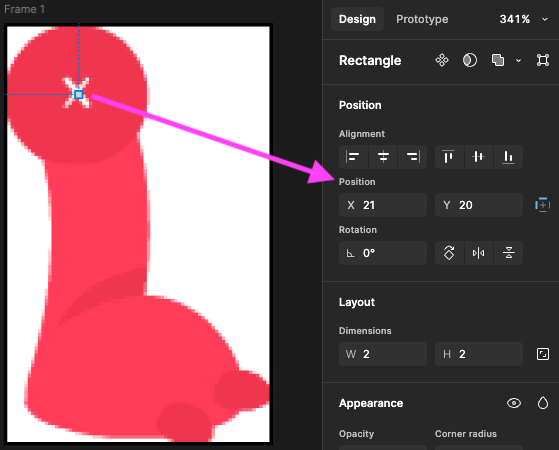
Exemple pratique¶

Dans Figma :


Taille de l'image : 79px par 124px
Position du carré : 21px par 20px
Pour calculer l'origine en pourcentage, on utilise une règle de trois :
Origine sur l'axe X en pourcentage : (21 / 79) × 100 = 26.58%
Origine sur l'axe Y en pourcentage : (20 / 124) × 100 = 16.12%
.bras {
/* ... */
transform-origin: 26.58% 16.12%;
}
Modificateur¶

Un modificateur (ou modifier) est une fonction qui modifie le comportement d'une animation.
Il est souvent accompagné d'un utilitaire : clamp(), snap(), lerp(), damp(), etc.
Généralement, il y a deux façons d'écrire un modificateur.
Avec utilitaire¶
import { animate, utils } from "animejs";
animate(".dot", {
x: "25vw",
modifier: utils.round(0)
});
Avec une fonction personnalisée¶
Dans ce cas, le paramètre d'une fonction fléchée représente la ou les valeurs modifiées par l'animation.
import { animate } from "animejs";
animate(".dot", {
x: "1vw",
y: "0.5vw",
modifier: (v) => {
return v * 25
}
});
Animations multi‑étapes¶
Il existe deux façons de créer des animations en plusieurs étapes avec AnimeJS : les tableaux simples, les keyframes et les timelines.
Les tableaux simples permettent de définir plusieurs valeurs pour une même propriété, tandis que les keyframes offrent un contrôle plus précis sur la durée et le timing de chaque étape.
Pour ce qui est des timelines, nous verrons cela une autre fois.
Tableaux simples¶
Cette méthode est la plus simple : on passe un tableau de valeurs pour chaque propriété. AnimeJS répartit automatiquement le temps entre chaque étape.
import { animate } from "animejs";
animate(".dot", {
x: [0, "20vw", 0, "-20vw", 0],
y: [0, "-20vh", "20vh", 0],
duration: 2000,
loop: true
});
Keyframes¶
Les keyframes permettent de définir précisément la durée de chaque étape et de combiner plusieurs propriétés par étape. C'est plus verbeux mais plus flexible.
import { animate } from "animejs";
animate(".dot", {
keyframes: [
{ x: 0, y: 0, duration: 0 },
{ x: `10vw`, y: `16vh`, duration: 100 },
{ x: `-10vw`, duration: 100 },
{ x: 0, y: 0, duration: 100 }
],
loop: true,
ease: "outExpo"
});
Lissage global¶
Lorsqu'une animation est configurée en plusieurs étapes, le lissage sera effectué sur chaque animation individuellement. Si on veut un lissage sur l'animation sur la durée entière, on utilise plutot playbackEase.
0 ────────────────────────────────› 1
A ──ease──› B ──ease──› C ──ease──› D
0 ──────────────ease──────────────› 1
A ────────› B ────────› C ────────› D
import { animate } from "animejs";
animate(".dot", {
keyframes: [
{ x: 0, y: 0, duration: 0 },
{ x: `10vw`, y: `16vh`, duration: 1000 },
{ x: `-10vw`, duration: 1000 },
{ x: 0, y: 0, duration: 1000 }
],
loop: true,
playbackEase: "outExpo" // 👈
});
Valeurs relatives¶
Les valeurs relatives ("-=3", "+=5", "*=6") affecte l'animation en considérant la valeur initiale de l'élément HTML comme point de départ.
import { animate } from 'animejs';
document.body.addEventListener('click', () => {
animate(".dot", { x: '+=10vw' });
});
Astuce
On peut penser aussi ajouter ce genre de logique dans un callback 😜 !
Au lieu d'exécuter une action manuellement, elle pourrait être automatisée au loop d'une animation par exemple.
Dans l'exemple ci-dessous, on ajoute 180 degrés aux 180 existants. Ainsi .bar fera un tour complet.
Si on ne met pas le "+=", l'animation ne fera rien, car elle est déjà à 180 !
import { animate, utils } from 'animejs';
utils.set(".bar", { rotate: 180 });
animate(".bar", { rotate: "+=180" });
Unités CSS relatives¶
Connaissez-vous cqw et cqh ? Ce sont des valeurs en pourcentage du conteneur d'un élément HTML (Container Query Width et Container Query Height).
C'est l'équivalent de vw et vh, mais dans un contexte spécifique : le conteneur parent de l'élément plutôt que la fenêtre du navigateur.
Pourquoi ne pas utiliser % ?
C'est que le pourcentage pour les transformations se base sur les dimensions de l'élément lui-même, donc si on veut le positionner dans son conteneur en pourcentage, cqw et cqh sont les seules options CSS.
Exercices¶

Exercice - AnimeJS
Ariana

Exercice - AnimeJS
La cloche

Exercice - AnimeJS
Labyrinthe

Exercice - AnimeJS
Dino
Devoir¶

Devoir - Formatif
Monstre inc.