Cours 1 | Bienvenue¶

Introduction¶

Présentations
Plan de cours
Téléphones
Intelligence artificielle
Ressources du collège¶
Outils étudiants¶
- Suite Microsoft 365 : Word, Office, Excel, PowerPoint
- Teams : Cours, notes de cours, clavardage
- Courriel
- Wifi
- Aide-mémoire pour les connexions
- ColNET : Bulletin, horaire, carte étudiante, messagerie médiévale 🤪.
Soutien et aide¶
- Soutien psychosocial
- Service d’aide à l’apprentissage
- Service d'aide financière
- Centre d’aide en intégration multimédia et tutorat
Le développement Web¶

Le développement Web c’est ce qui permet de créer des sites Web, des outils ou des applications accessibles depuis un navigateur, peu importe l’appareil.
La notion plus classique du Web est composée des éléments suivants :
- Site vitrine (ex. : https://tim-montmorency.com/)
- Blogue / Forum (ex. : https://www.reddit.com/)
- Commerce en ligne (ex. : https://www.simons.ca/)
- Réseaux sociaux (ex. : https://www.instagram.com/)
- Messagerie (ex. : https://discord.com/)
- et cætera
Toutefois, le développement Web permet aussi de concevoir une surprenante panoplie d'usage. En voici quelques exemples :

Tableaux de bord (ex. : Domotique)

Jeux vidéos (ex. : itch.io)

Environnement interactif (ex. : Réservation - Place des Arts)

Visualisation de données (ex. : World Economic Forum)

Assistants virtuels : (ex. : ChatGPT)
Comment ça marche ?¶
D'abord il faut savoir que tous les sites Web, sans exceptions, sont programmés avec des langages de programmation.
C'est quoi un langage de programmation ?
La programmation¶
Un langage de programmation (ou code), c'est la même chose qu'une langue écrite comme le français 🇫🇷 ou l'allemand 🇩🇪, la différence c'est qu'elle est destinée à être lue par un ordinateur ou un logiciel !


La programmation pour le Web¶
Dans le cours Web 1, nous allons apprendre une nouvelle langue ! Celle qui permet de parler à un navigateur Web.
La structure MINIMALE d'une site web s'écrit dans un langage qu'on appelle HTML.
Voici à quoi ça ressemble :
<!DOCTYPE html>
<html>
<head>
<title>Web 1</title>
</head>
<body>
<h1>Bienvenue en Web 1</h1>
<p>Ok bye !</p>
</body>
</html>
Bon qu'est-ce que je regarde ?
C'est normal de rien comprendre, pas de stress ;)
Observons tout de même ce qui est écrit :
- J’observe des mots entourés des caractères « plus petit que » (
<) et « plus grand que » (>). C'est ce qu'on appelle des balises HTML. - J’observe aussi une certaine indentation (des espaces au début des lignes). C'est fait pour rendre le code plus lisible.
- Je reconnais du contenu textuel : « Web 1 », « Bienvenue en Web 1 » et « Ok bye ! ».
Outils¶
Navigateur¶
Les navigateurs principaux sont Chrome, Safari, Edge et Firefox

Éditeur de code¶
Techniquement, on peut programmer un site Web complet avec Notepad, mais ce serait particulièrement inefficace.
Un peu comme Microsoft Word sert à la rédaction de texte, Visual Studio Code (aussi appelé VSCode) est conçu spécifiquement pour programmer dans différents langages de programmation. C'est d'ailleurs l'application qui sera utilisée dans le cadre du cours et de la technique.

On écrit ça où du code ?
Dans un fichier texte. C'est vraiment pas plus compliqué que ça !
Mais... dites-moi, fichier et dossier, on connait la différence ?
Tant qu'à y être, créons notre première page Web !
- Ouvrir l'application VSCode
- Créer une nouveau fichier et nommez-le
index.html - Sauvegarder sur le bureau
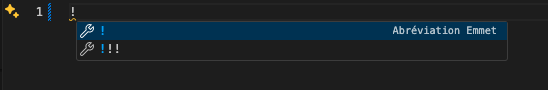
- Dans la page, inscrire le caractère
!(point d'exclamation) puis appuyer sur Enter
- Entre les balises
<body>et</body>, inscrire n'importe quoi. - Sauvegarder
- Sur le bureau de votre ordinateur, double-cliquer sur le fichier
index.html.
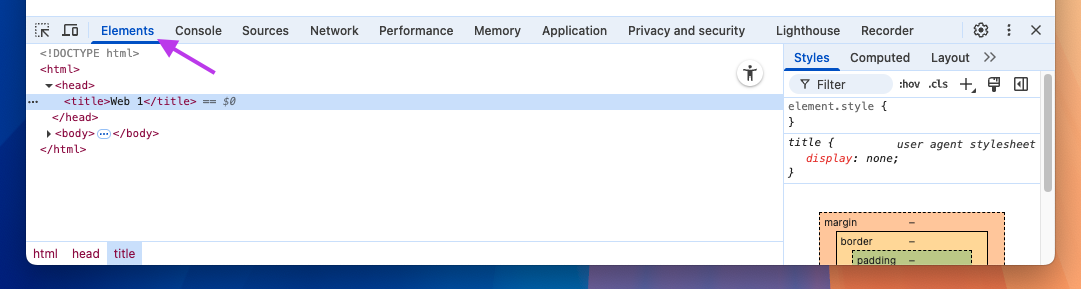
Inspecteur du navigateur¶

L'inspecteur (ou DevTools) est un outil qui sert à analyser et déboguer une page Web.
On y accède soit en appuyant sur la touche F12, soit en faisant un clic droit et en choisissant Inspecter.
🧑🏫 Démo du prof
Essayons l'inspecteur sur le site https://www.banq.qc.ca/ et observez bien ce qu'on peut réaliser avec !
Raccourcis¶
- Naviguer une page Web à l’aide du clavier : Tab
- Rouvrir un onglet fermé : Ctrl+Shift+T
- Rechargement forcé (hard reload) sans utiliser le cache (mémoire temporaire du navigateur) : Ctrl+Shift+R
Notions du Web¶
Composantes¶
Dans une page Web, on observe plusieurs types d'affichages. Différents affichages s'appellent des composantes Web.

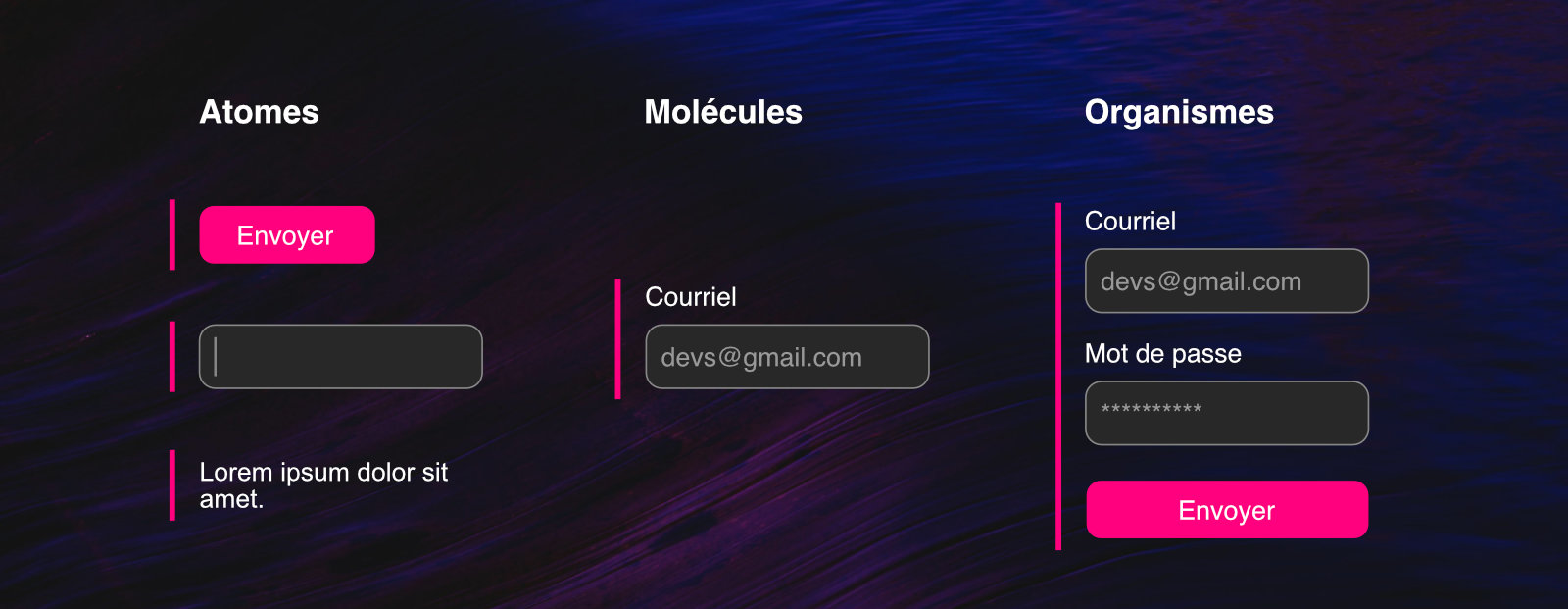
Catégories de composantes¶
Pour mieux les classer, on peut utiliser l’Atomic Design, une méthode qui s’inspire de la chimie. Le concept est de segmenter logiquement les différents affichages d'une page.

Composantes avancées¶
Accordion¶
L'accordéon (ou accordion) est une composante qui permet d’afficher ou masquer du contenu en cliquant sur un titre ou une section.
Breadcrumb¶
Le fil d’Ariane (ou Breadcrumb) est un chemin de navigation qui montre à l’utilisateur sa position dans la structure du site (ex. : Accueil > Web 1 > Cours 1).
Card¶
Une carte (ou card) est un bloc visuel regroupant généralement une image, un titre, un résumé et une action. Très utilisé pour des listes de contenus.
Carousel¶
Le carrousel (ou slideshow). Composante qui affiche plusieurs éléments un à un avec un défilement automatique ou manuel.
Hero¶
Une bannière servant à capter l’attention, souvent accompagné d'un message et d'un appel à l'action.

Modal¶
Fenêtre flottante (ou Modal / Dialog / Popup) qui superpose le contenu.
Tabs¶
Les onglets (ou Tabs) permettent de naviguer entre plusieurs sections de contenu dans une même portion de l'interface.
Tooltip¶
Bulles d’information (ou tooltip) contextuelle qui apparaissent lorsqu’on survole ou clique sur un élément. Cette composante est moins pertinente sur un écran tactile.
Toasts¶
Notifications temporaires (ou toasts) qui apparaissent à l’écran pour informer l'utilisateur (ex. : "Message envoyé").
Concepts¶

Open source
Application dont la programmation est accessible au public. Le code peut être consulté, modifié et redistribué. L'inverse d'une application propriétaire.

Responsive
Mise en page qui s’adapte à la taille de l’écran

CTA (Call to Action)
Élément interactif (souvent un bouton) incitant clairement l’utilisateur à faire une action précise (ex. : "S’inscrire", "Acheter").
Chasse aux composantes !
Dans ce court exercice, vous devez 🧐 détecter le plus de composantes possible.
Site Web : https://discord.com/community
W3C¶
![]()
Le W3C (World Wide Web Consortium) est l’organisme qui définit les règles du Web (HTML, CSS, accessibilité, etc.) pour que les sites fonctionnent bien sur tous les navigateurs et pour tous les utilisateurs.
Expérience utilisateur¶

L’expérience utilisateur (UX) c'est ce qui désigne la qualité de l’interaction d'une personne avec un produit ou un système.
La qualité se mesure en fonction de son efficacité, de son efficience et de la satisfaction1.
Efficacité et efficience, c'est pas la même chose ?
Non 😜
- Efficacité : Est-ce que l’utilisateur atteint son objectif ?
- Efficience : Combien d’efforts ou de temps ça lui prend pour y arriver ?
Prenons l'exemple d'arroser un jardin avec un tuyau d'arrosage ou avec un verre d'eau. Les deux sont efficaces, mais il y en a un plus efficient que l'autre.
10 principes UX¶
Voici la liste des 10 heuristiques d’utilisabilité de Jakob Nielsen.
Définitions de heuristique, adjectif
Qui contribue à la découverte. Hypothèse heuristique.
En informatique, se dit d’une méthode d’exploration procédant par évaluations et hypothèses successives
1️⃣ Visibilité de l’état du système¶
Le système doit toujours informer l’utilisateur de ce qui se passe.
.
2️⃣ Correspondance entre le système et le monde réel¶
L’interface doit utiliser un langage et des concepts familiers aux utilisateurs.