🧩 Casse-grille¶
Cet exercice comprend 8 mini-défis.
L'objectif est de reproduire les différentes mises en forme avec HTML et Bootstrap.
Contraintes¶
- Utiliser seulement 2 breakpoints :
mdetxl. - Le site doit être en mode sombre.
- Aucun usage de CSS, ni JavaScript.
Résultats attendus¶
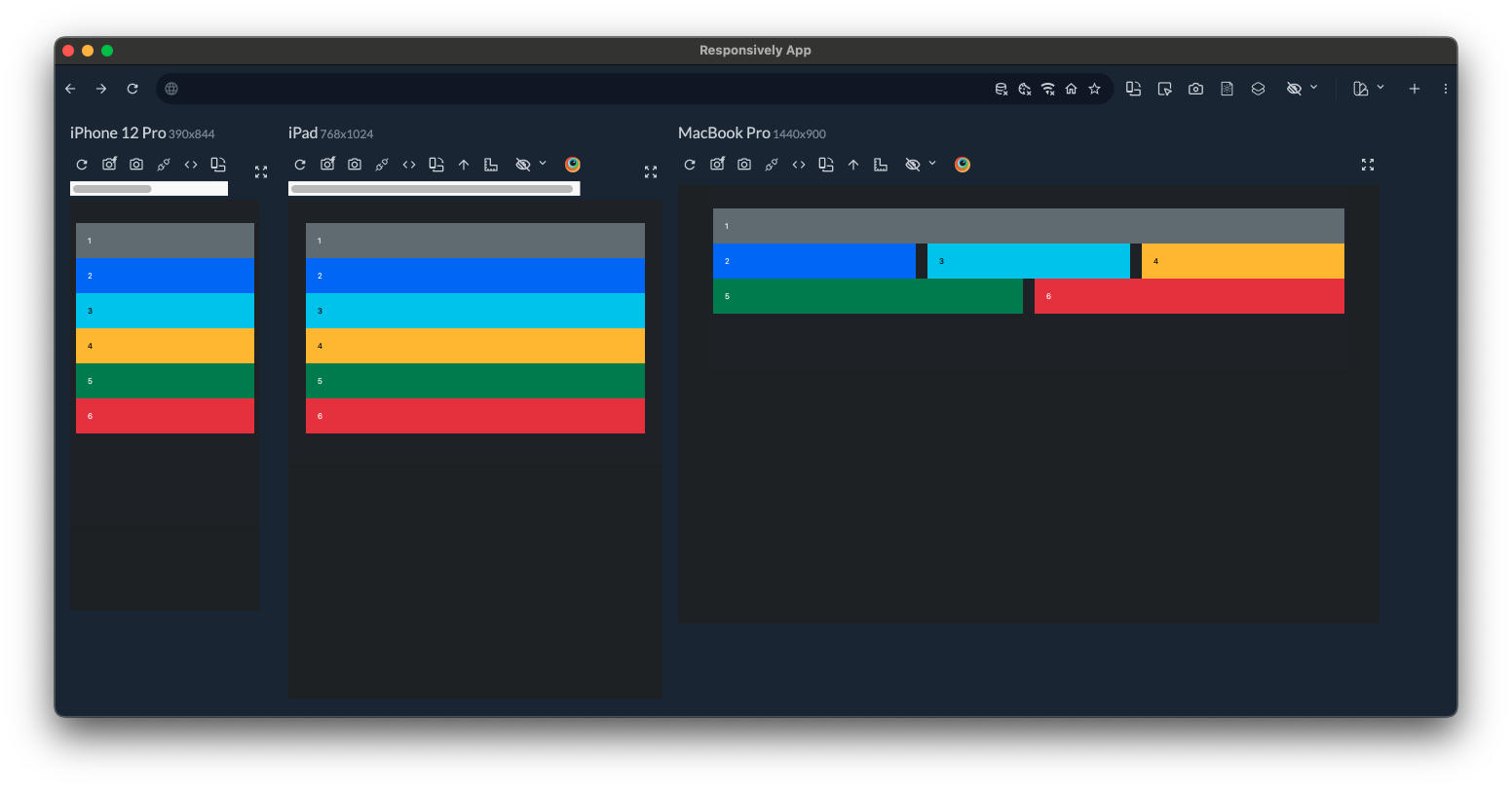
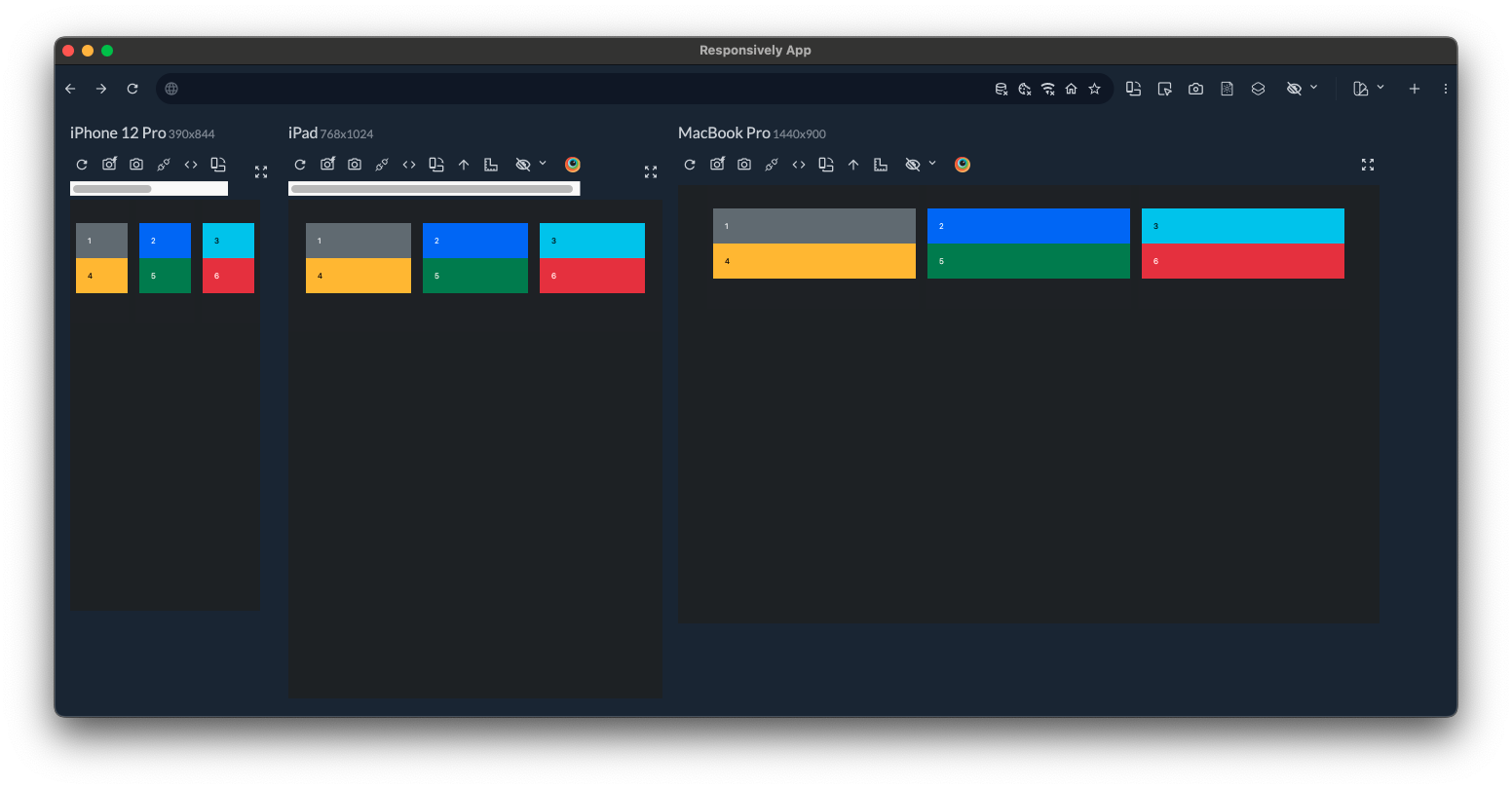
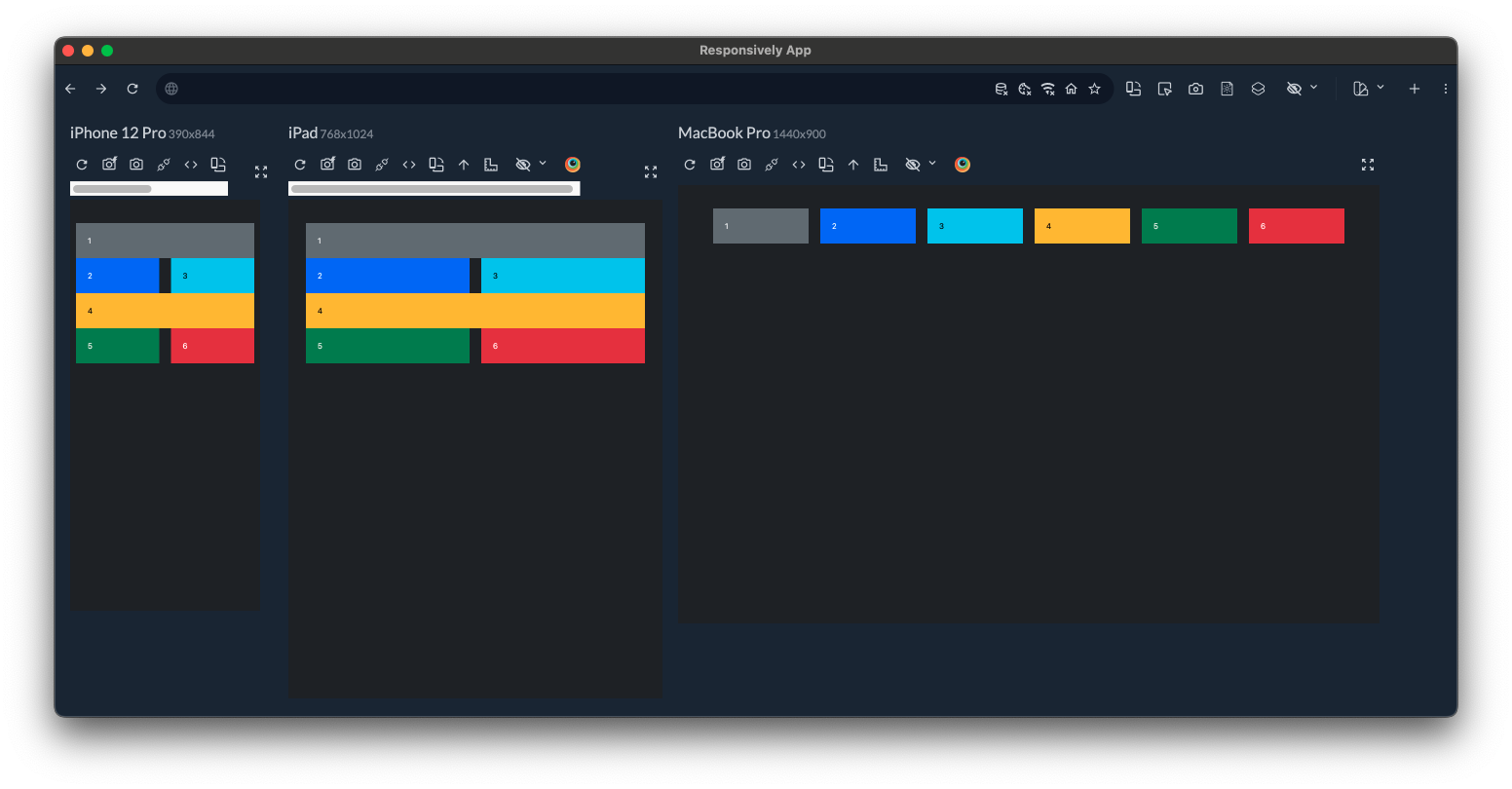
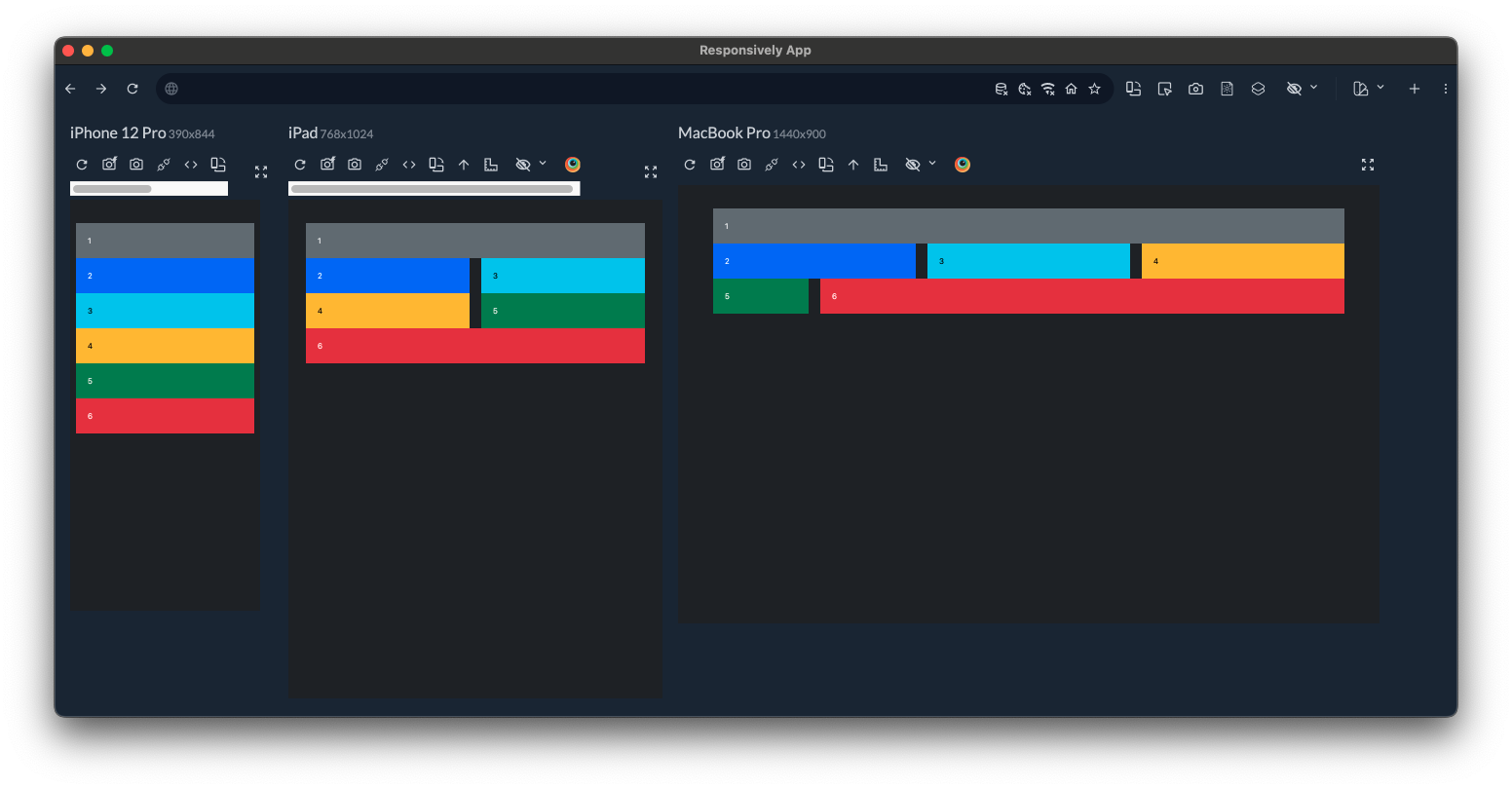
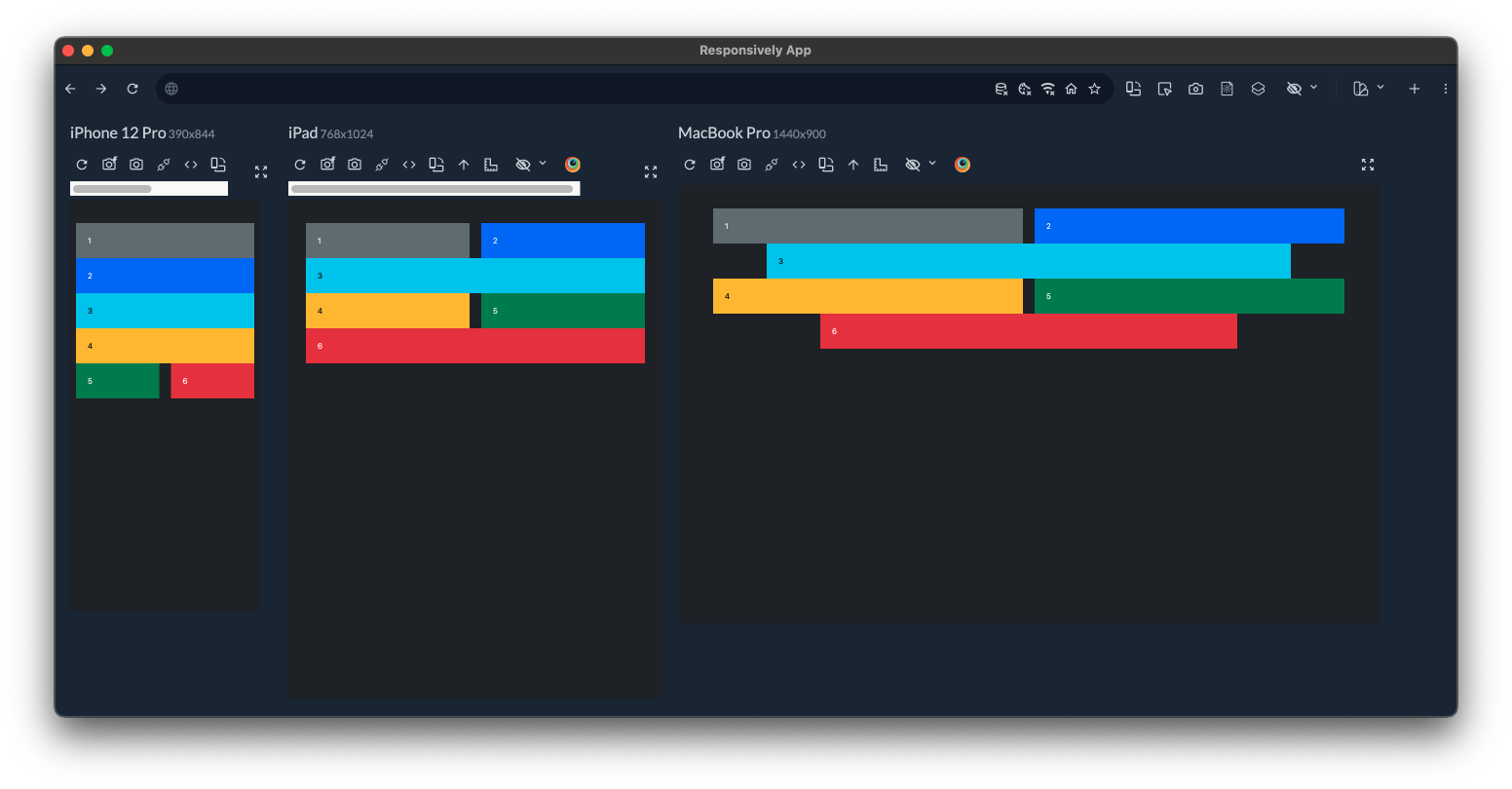
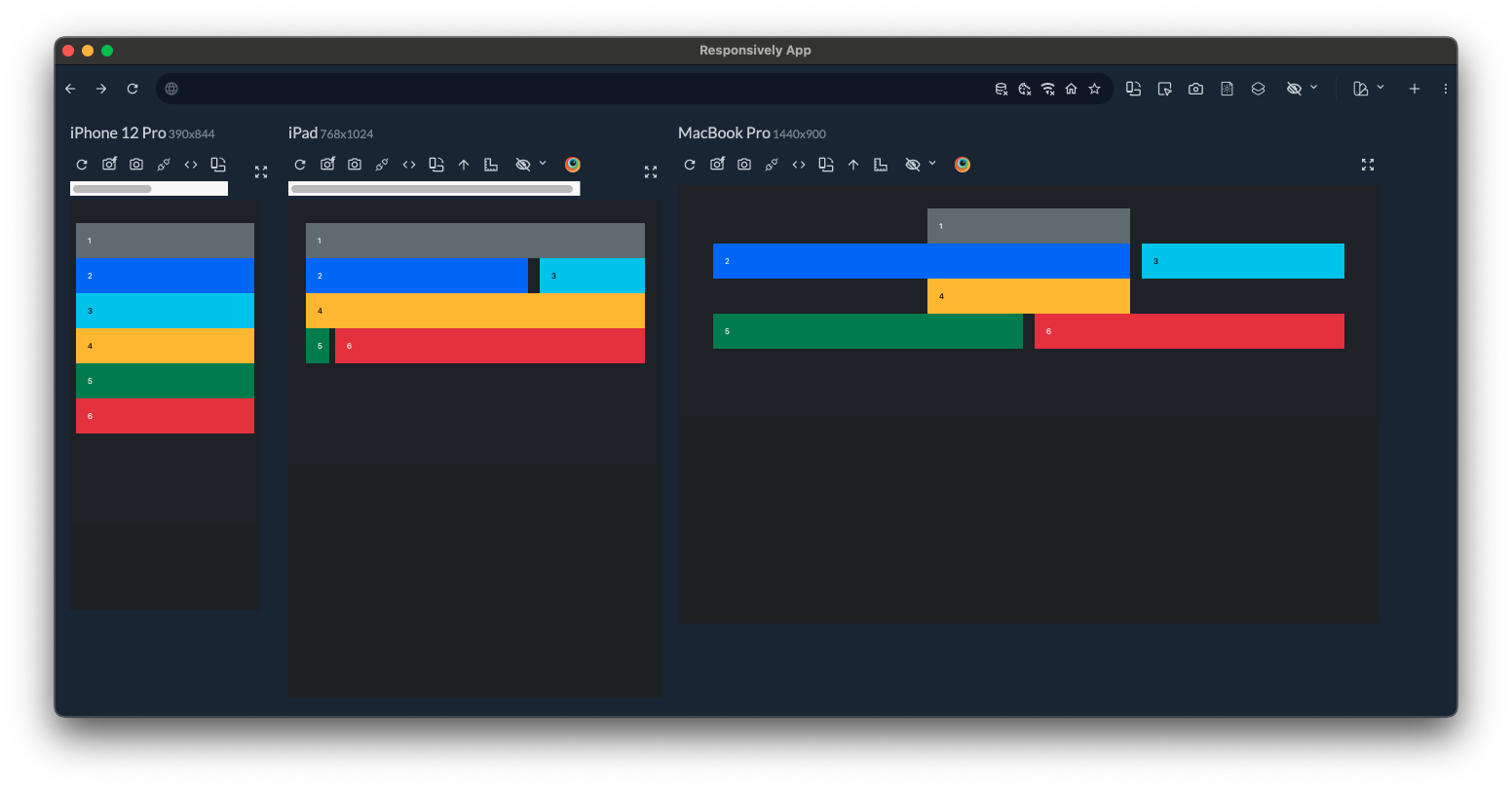
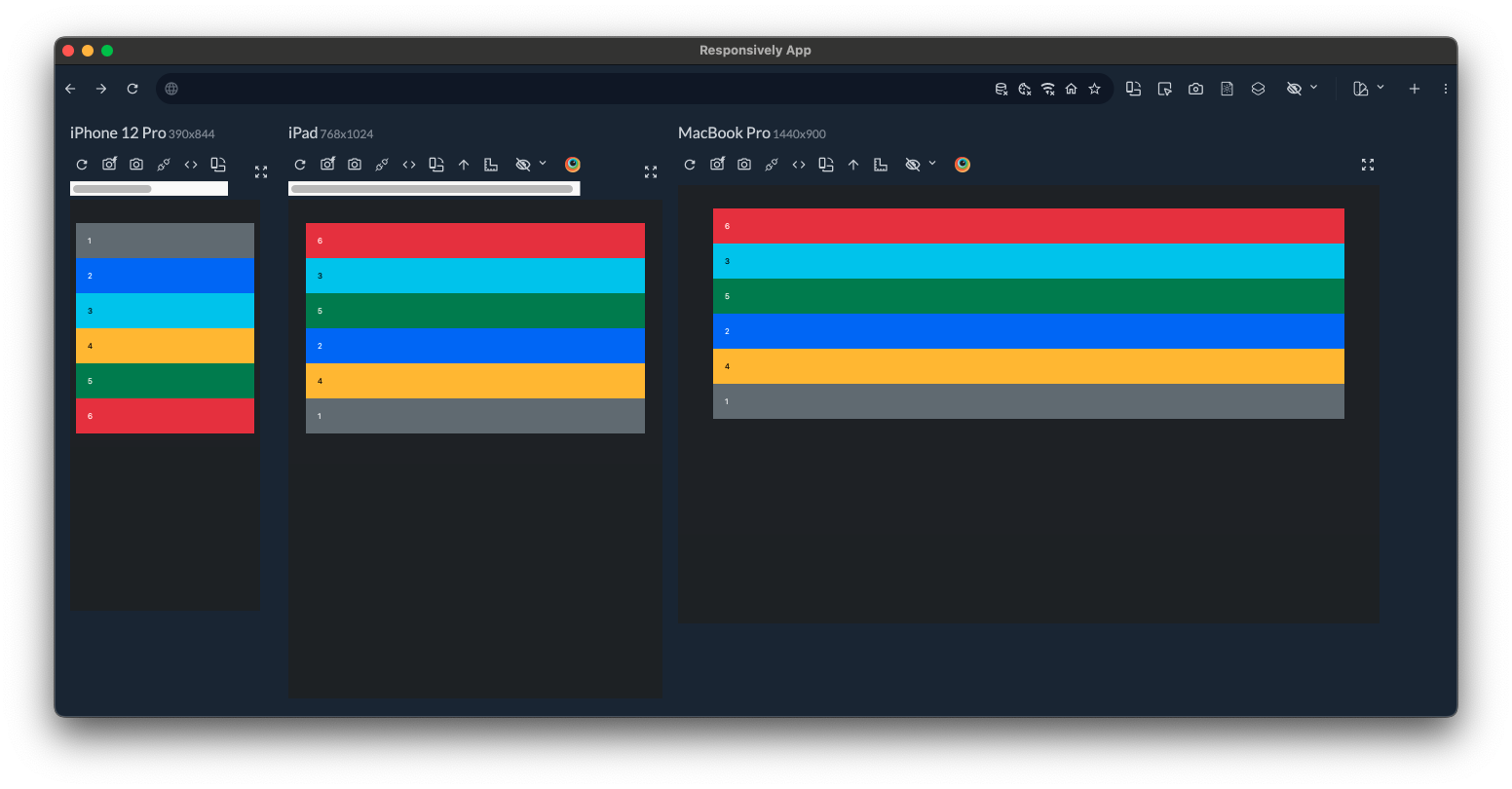
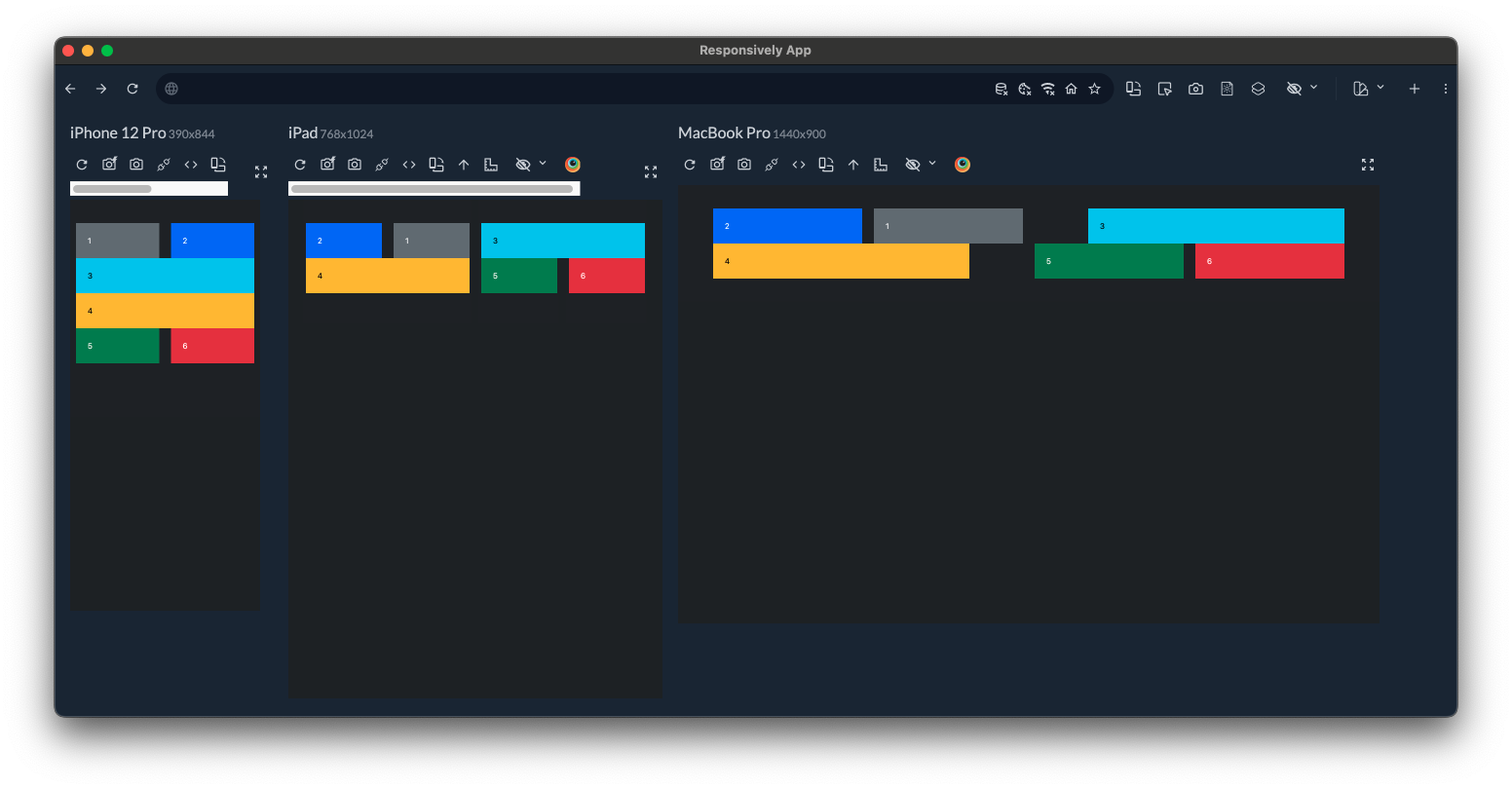
Voici les 8 mises en forme à reproduire
Défi 1¶

Défi 2¶

Défi 3¶

Défi 4¶

Défi 5¶

Défi 6¶

Défi 7¶

Défi 8¶

Instructions¶
- Créer un dossier nommé
casse-grille. - Crée un fichier HTML par défi
defi1.html,defi2.html,defi3.html... jusqu’àdefi8.html
- Dans
defi1.html:- Mets en place une structure HTML de base.
- Ajoute l’import de Bootstrap 5.3 (avec un CDN) :
- Active le mode sombre
- Programme la structure de base de la grille (le squelette servira pour tous les défis).
- Copie/colle le contenu de
defi1.htmldans les autres fichiers HTML. - Compléter le défi 1
- Compléter le défi 2
- Compléter le défi 3
- Compléter le défi 4
- Compléter le défi 5
- Compléter le défi 6
- Compléter le défi 7
- Compléter le défi 8